圖標設計,用PS繪制索尼PSP圖標

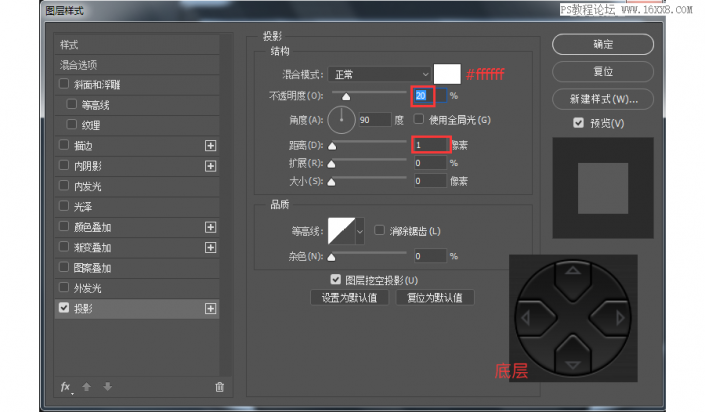
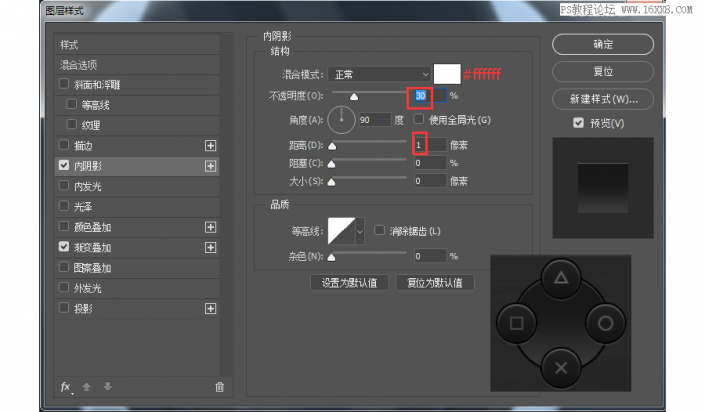
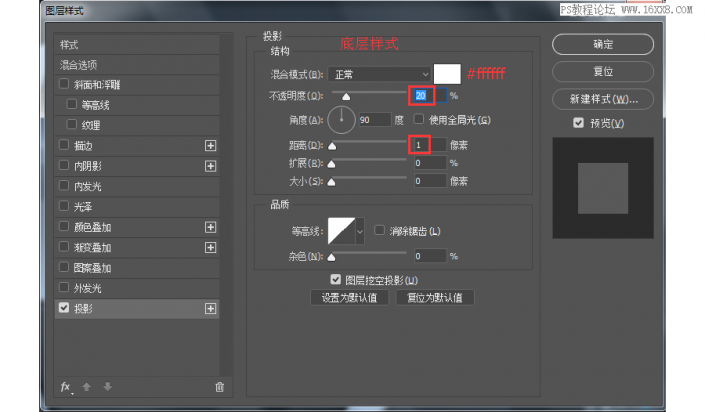
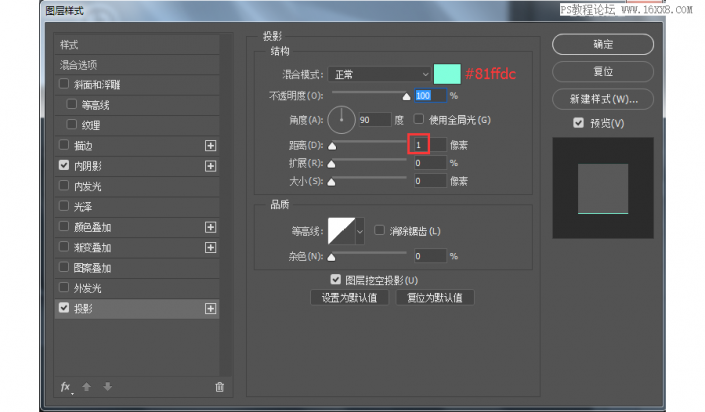
步驟19:給功能鍵添加圖層樣式,設置如下。






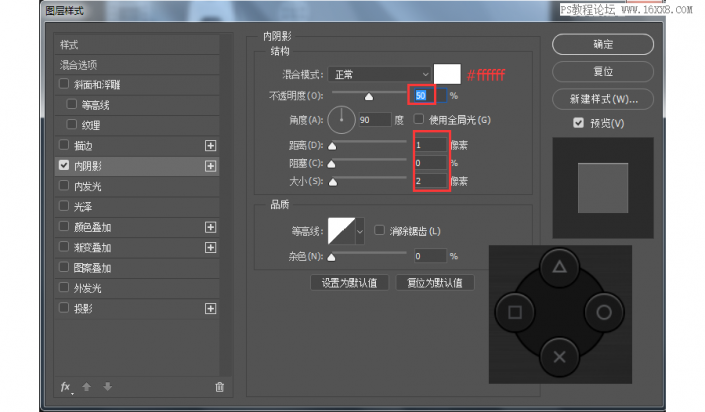
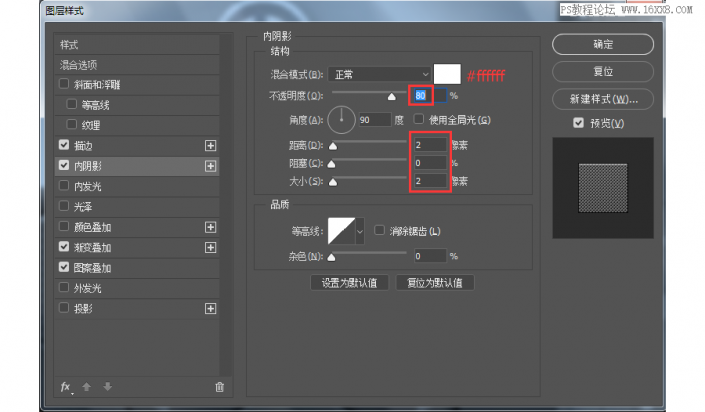
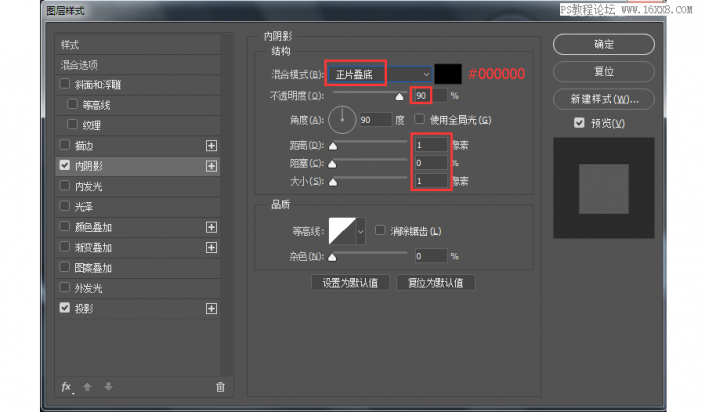
步驟20:給某功能鍵加圖層樣式,設置如下。






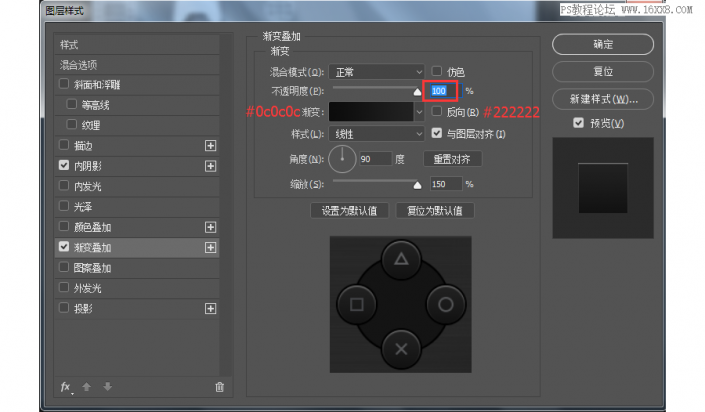
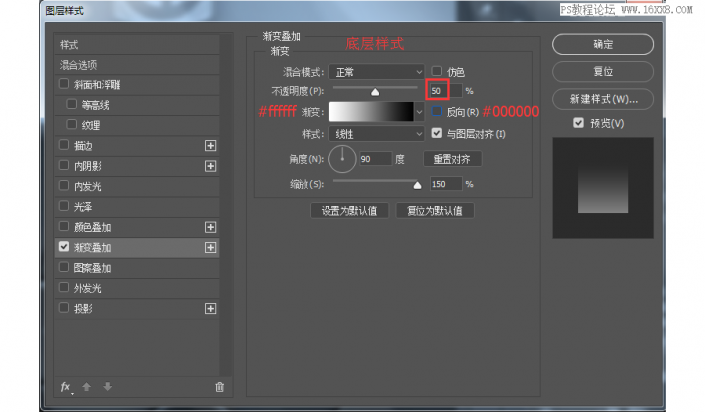
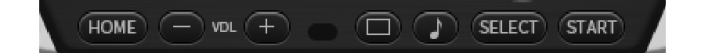
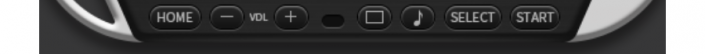
步驟21:給下排按鈕添加圖層樣式,設置如下。




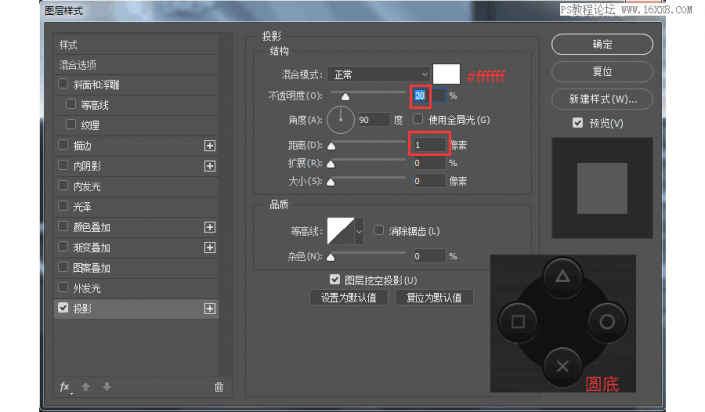
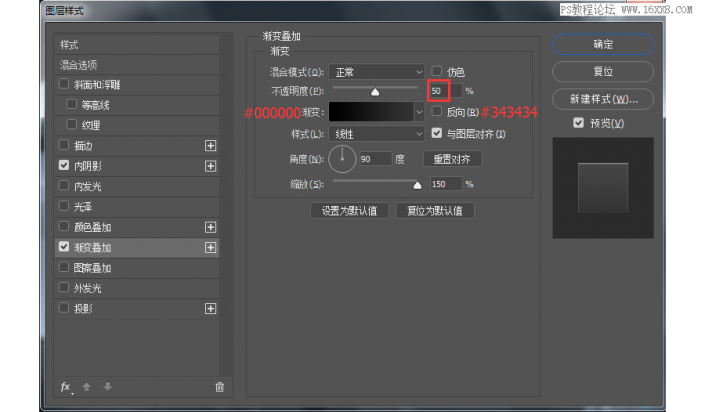
步驟22:給揚聲器和話筒添加圖層樣式,設置如下。



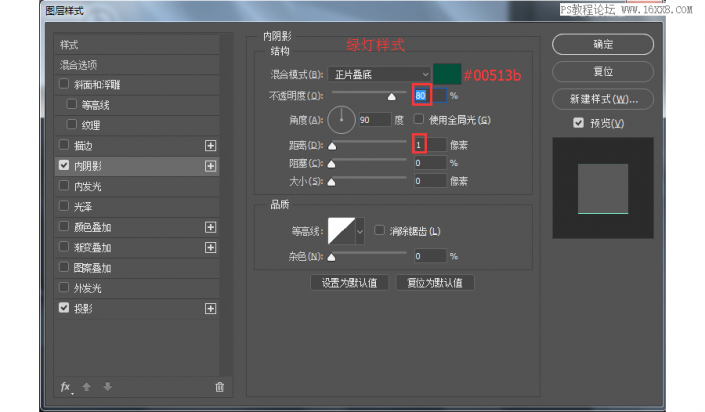
步驟23:給顯示燈添加圖層樣式,設置如下。




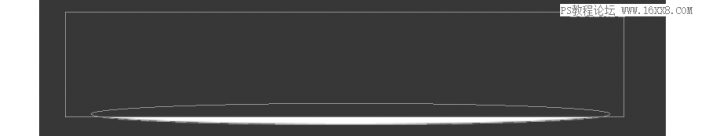
步驟24:最后一步了,堅持就是勝利!給表殼制作高光和反光,增加層次感,畫一個340*14的橢圓,填充白色,再畫一個矩形減去一截,如圖。

a:羽化1px,降低不透明度為60%,居中在表殼頂部偏下點的位置。

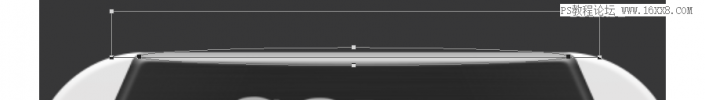
b:畫一個340*4px的橢圓,填充白色,羽化2px,降低不透明度為30%,作為底部反光,剪貼進表殼,如圖。


PART4:總結
通過這次的練習,對于各種圖層樣式的操作應該更加得心應手,希望大家通過觀察和思考也能原創一些作品。
同學們在做的時候也需要記下來,一步步進階,最到最好,相信同學們都是棒棒的。
上一篇:用ps制作個性Banner
下一篇:ps制作立體游戲應用圖標設計教程




























