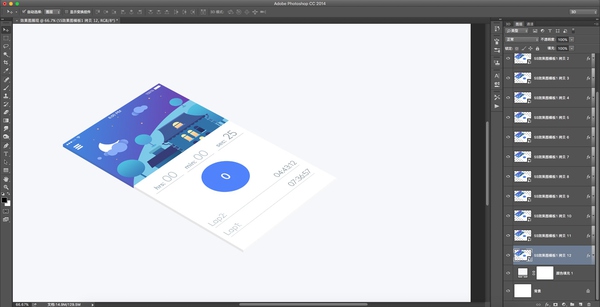
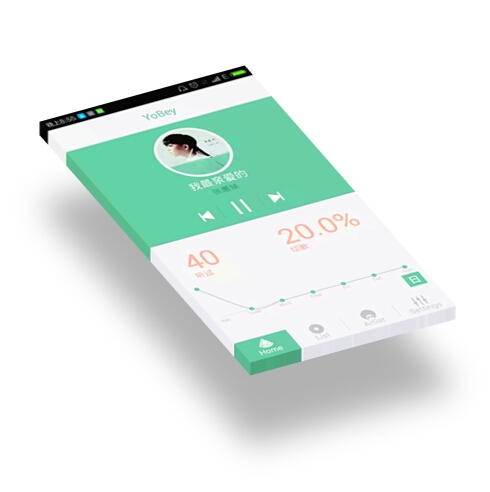
APP展示圖,教你怎么用PS制作APP的界面圖片
然后,在最后一個圖層上設置一個投影

然后,在最后一個圖層上設置一個投影,參數自行解決。

最后調整下整體環境。

完工!
以上的好處便是使用了智能對象,它可以讓你想展示的界面可以隨意替換。
如需展示多個界面的效果,只要多拖進幾次那個PSD,然后平面排好后,統一調整透視效果。
當然表現的手法很多,以上只是一種。
比如,也可以再建好的大畫布上,畫一個矩形的尺寸為640×1136,然后轉成智能對象,再雙擊智能對象,進入調整。
附上@正越升 同學的方法,原理相同,細節上處理更加豐富。
一個效果有千萬種實現的辦法,在這里只提供一個最簡單的思路,用PS純做。
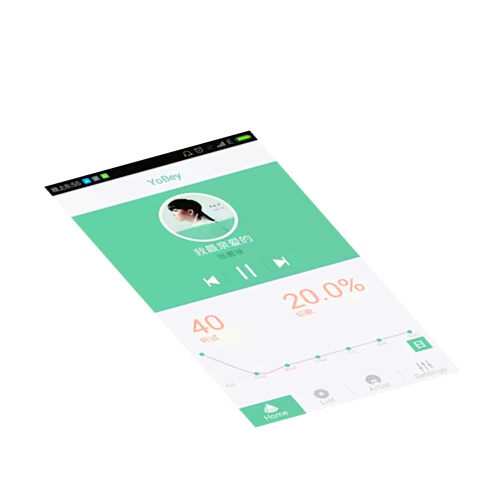
一、扭曲&旋轉導入界面圖,然后編輯-扭曲,再旋轉,做到如下效果:

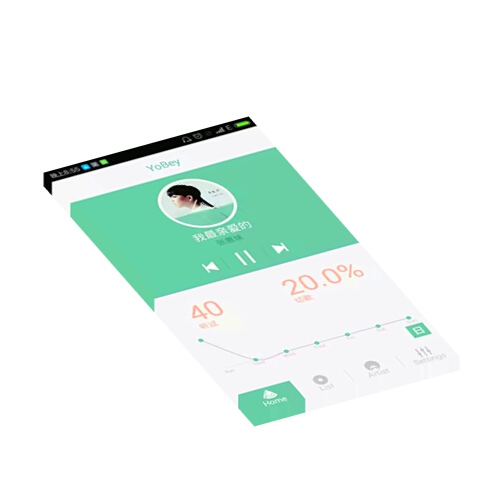
二、制作厚度
這一步最關鍵,選中界面圖層,[Ctrl+Alt+T],然后按一下方向鍵[↑],再按回車。這樣就復制了一個圖層,并且新的圖層在原來基礎上往上移動一個像素。
來了,狂按[Ctrl+Alt+Shift+T],這是重復之前的變換操作,這樣就會復制出很多個圖層,每一個都在之前基礎上往上移動一個像素。從而做出厚度效果。

三、改變亮度
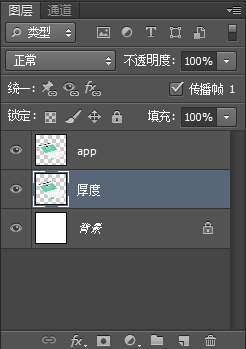
保留最上面那個圖層,將其他所有界面的圖層,合并成一個圖層,命名為[厚度]。

然后選中[厚度]圖層,使用矩形選框工具+[圖像-調整-亮度對比度],對厚度的左邊面和右邊面分別進行降低亮度20和50處理。


四、陰影
復制[app]圖層,改變圖層順序到[厚度]下面,然后使用[高斯模糊]+顏色疊加為黑色+改變不透明度為30%。完工!

上一篇:翻譯教程,PS設計旋轉按鈕
下一篇:ps設計—炫彩進度條特效




























