音樂(lè)圖標(biāo),設(shè)計(jì)音樂(lè)主題UI圖標(biāo)教程


步驟四:
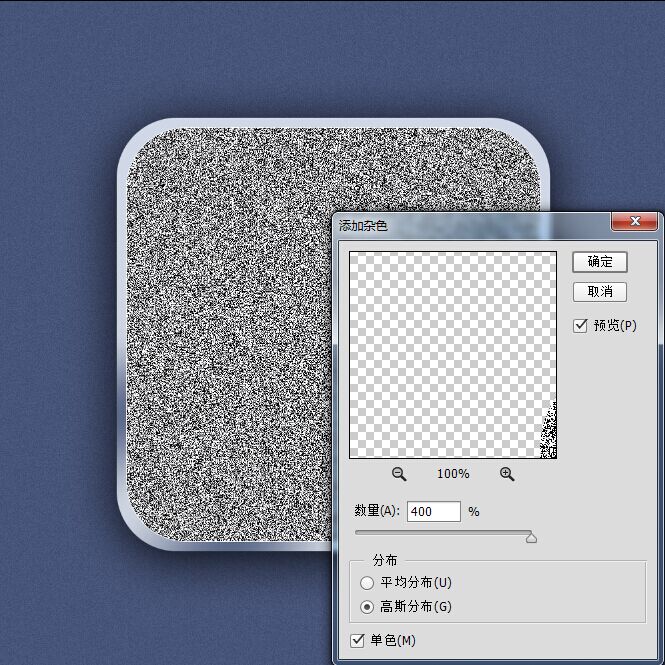
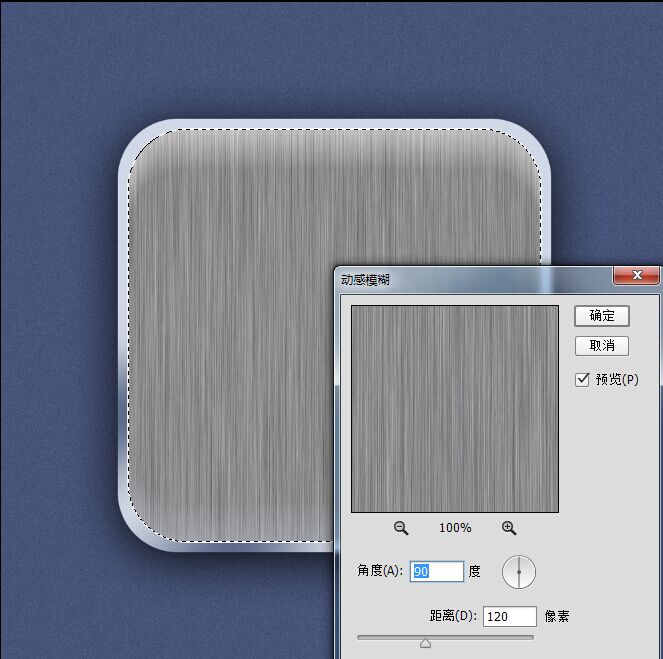
現(xiàn)在繪制一下底座的金屬拉絲效果吧,繼續(xù)繪制一個(gè)620px*620px圓角半徑90px的形狀,添加雜色效果并執(zhí)行動(dòng)感模糊命令,調(diào)整不透明度。



步驟五:
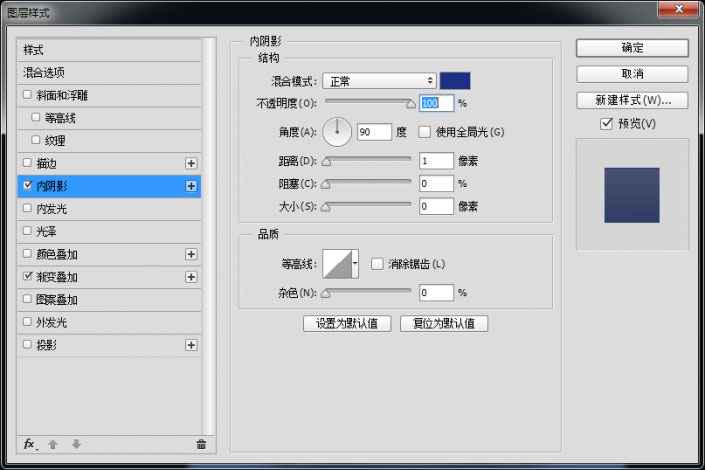
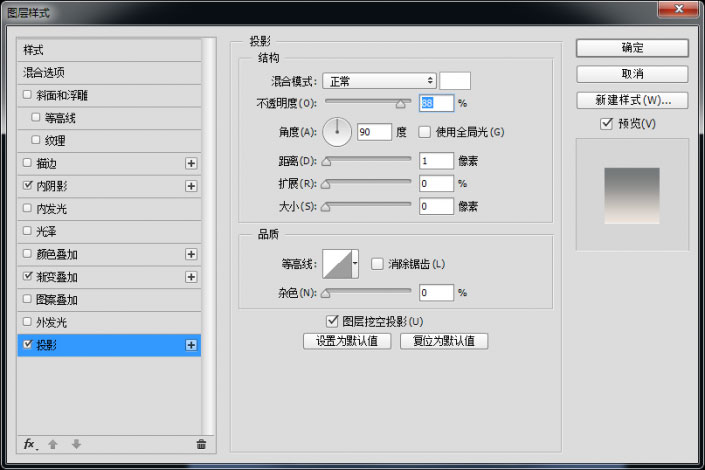
我們來(lái)繪制一下內(nèi)部圓吧,選擇橢圓工具繪制一個(gè)470px*470px的正圓,并為它添加圖層樣式。




步驟六:
繼續(xù)使用橢圓工具、繪制一個(gè)425px*425px的正圓,并為它添加圖層樣式。