Photoshop設計簡潔的商業網站應用實例
2022-12-26 14:09:20
來源/作者: /
己有:21人學習過
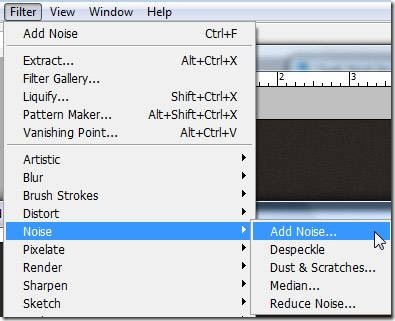
選擇“圖層1”,然后選擇“濾鏡”>“雜色”>“添加雜色”

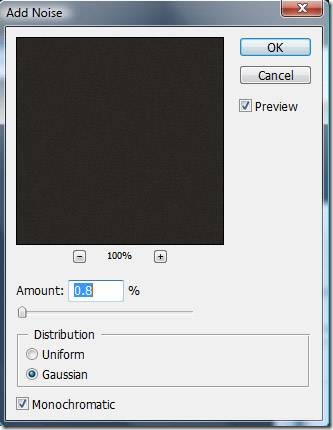
然后使用如下設置

選擇圓角矩形工具,在顯示器的上方,設置如下設置
![]()
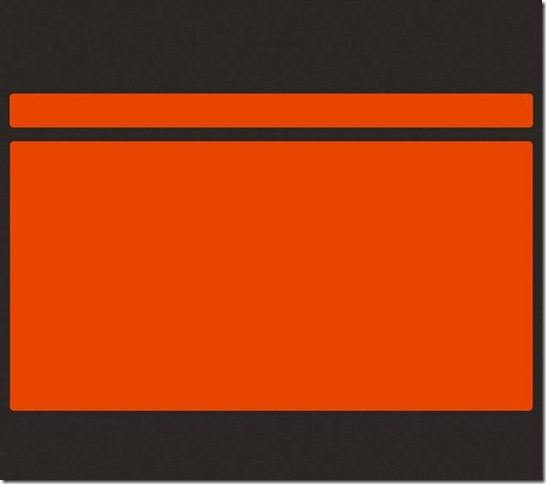
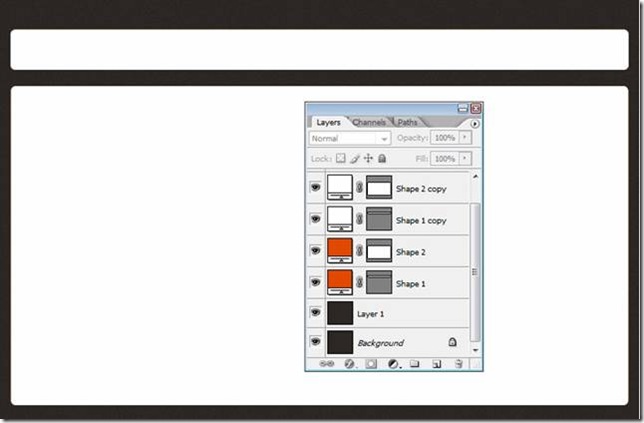
在你的布局上為導航創建兩個形狀,改變前景色為#e84502,然后我會使用圓角矩形工具

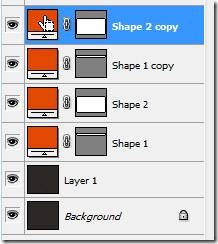
復制這兩個橙色的形狀。想要復制圖層,首先你需要選定你想要復制的圖層,然后按下CTRL+J鍵,在你復制完這兩個橙色的形狀之后,改變顏色為白色。改變顏色的方法是在圖層縮略圖上雙擊,然后選擇白色。

這是目前我所得到的結果

標簽(TAG) 網頁模板 Photoshop設計 ps商業網站 網站應用實例
上一篇:用ps制作個性網站logo
下一篇:UI知識,新手如何自學交互設計




























