Photoshop教程:網頁水晶按鈕制作教程
2022-12-26 13:48:35
來源/作者: /
己有:8人學習過
Photoshop教程:網頁水晶按鈕制作教程來源:網頁教學網

photoshop
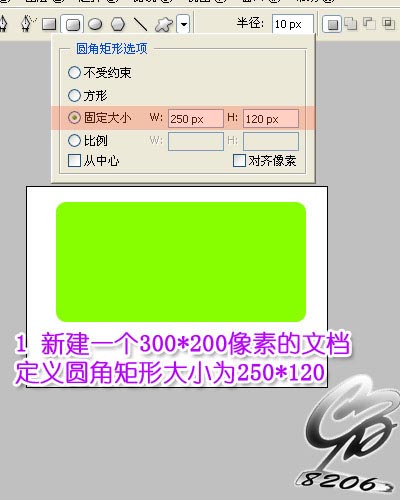
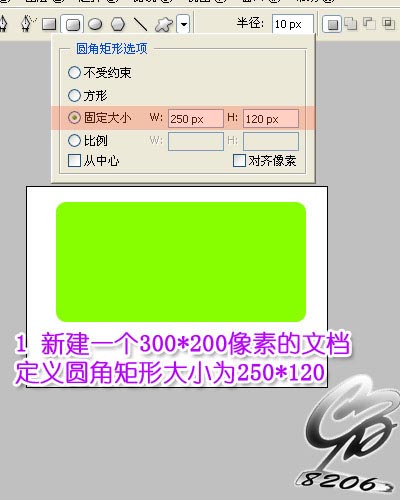
1.新建一個300 * 200像素的文件,定義圓角矩形大小為250 * 120

photoshop
2.復制圓角矩形圖層并縮小

photoshop
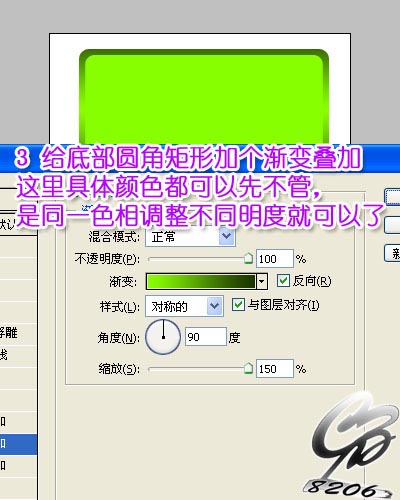
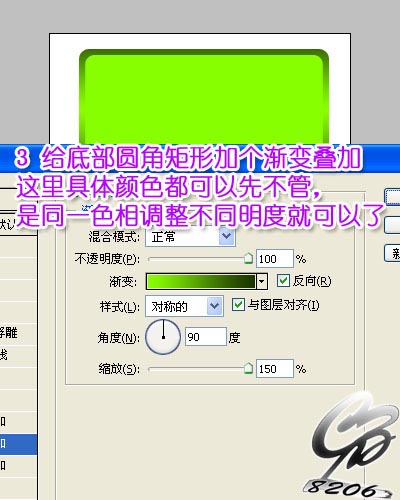
3.給底部圓角矩形加個漸變疊加,這里具體顏色頭可以先不管,是同一色相調整不同明度就可以了。

photoshop
4.這是是具體的簡便顏色設置

photoshop
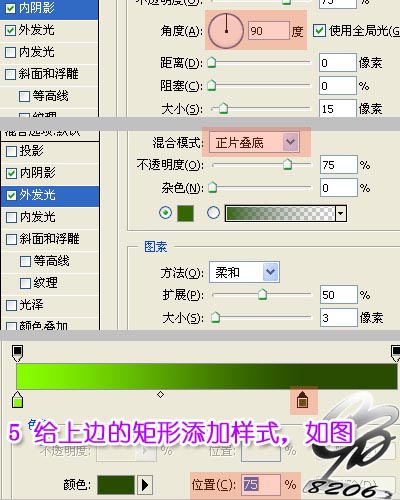
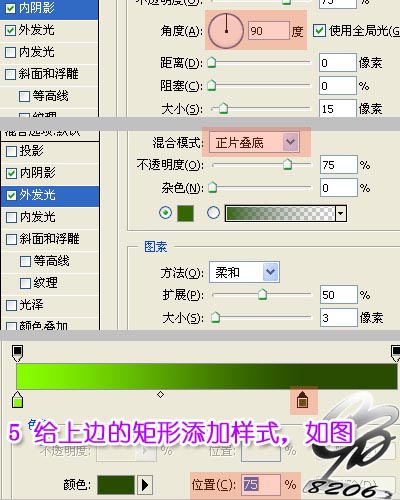
5.給上邊的矩形添加樣式

photoshop
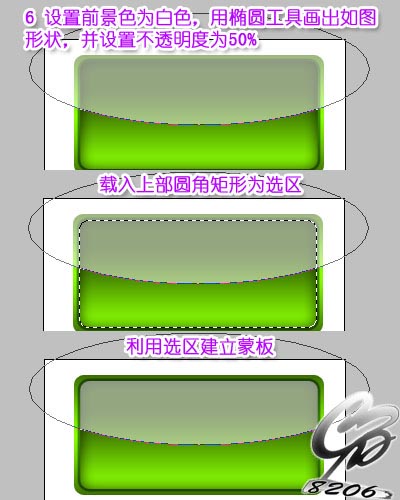
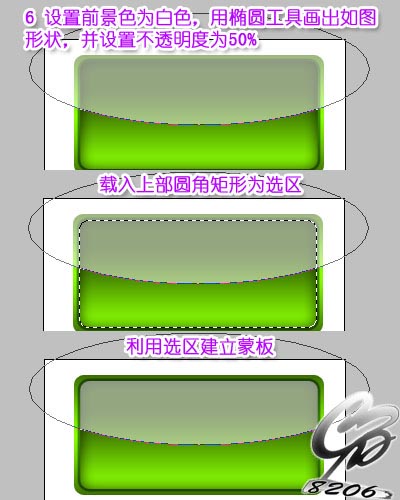
6.設置前景顏色為白色,用橢圓工具畫出如圖形狀并設置不透明度為50%,操作如下圖

photoshop
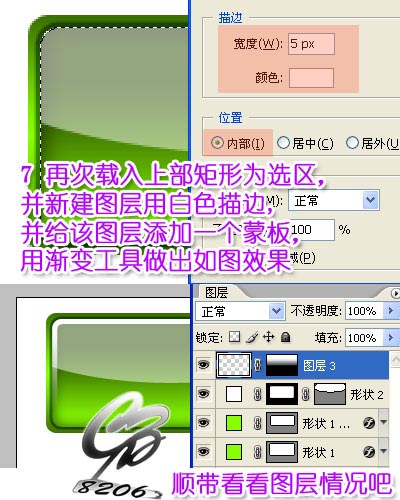
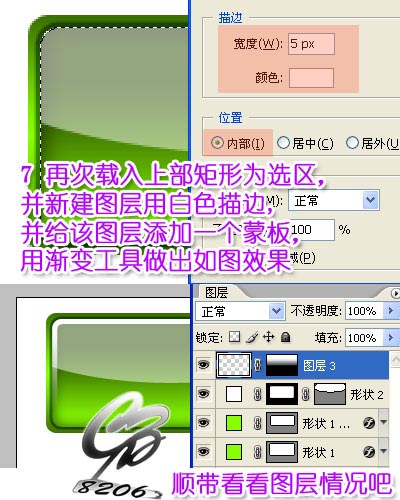
7.載入上部矩形為選區并新建圖層用白色描邊,并給該圖層添加一個蒙版用漸變工具作出下圖效果

photoshop
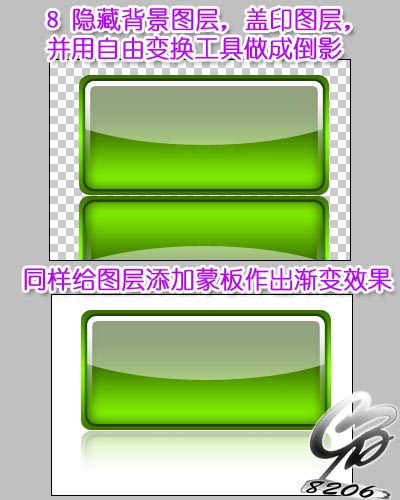
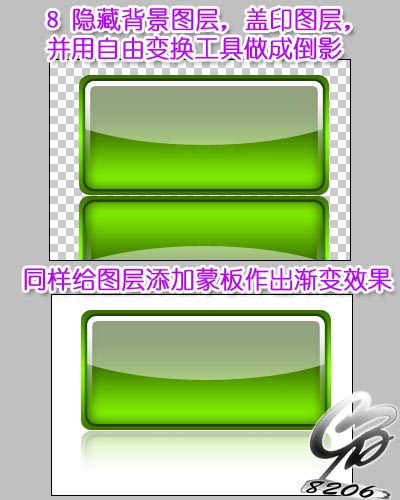
8.隱藏背景圖層,蓋印圖層,并用自由變換工具做成倒影。

photoshop
9.加上文字。

photoshop
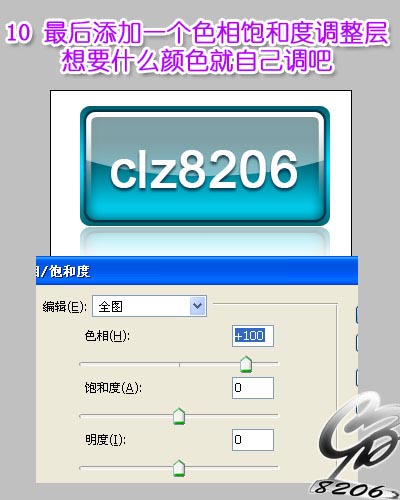
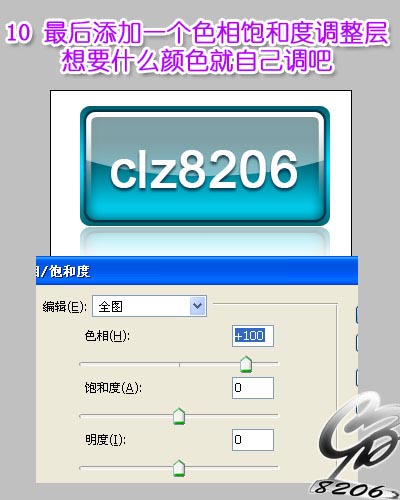
10.最后添加一個色相飽和度可以調成自己喜愛的顏色。

photoshop
本教程主要是介紹水晶按鈕的制作,主要難點是要把按鈕的高光和暗調調和諧!
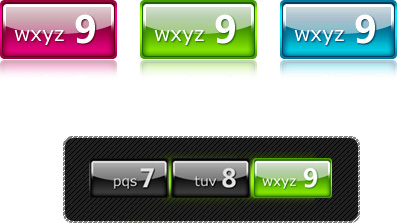
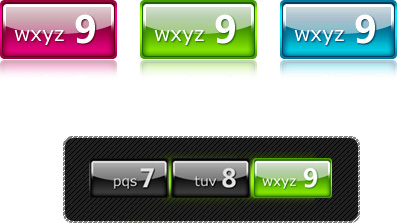
最終效果

photoshop
1.新建一個300 * 200像素的文件,定義圓角矩形大小為250 * 120

photoshop
2.復制圓角矩形圖層并縮小

photoshop
3.給底部圓角矩形加個漸變疊加,這里具體顏色頭可以先不管,是同一色相調整不同明度就可以了。

photoshop
4.這是是具體的簡便顏色設置

photoshop
5.給上邊的矩形添加樣式

photoshop
6.設置前景顏色為白色,用橢圓工具畫出如圖形狀并設置不透明度為50%,操作如下圖

photoshop
7.載入上部矩形為選區并新建圖層用白色描邊,并給該圖層添加一個蒙版用漸變工具作出下圖效果

photoshop
8.隱藏背景圖層,蓋印圖層,并用自由變換工具做成倒影。

photoshop
9.加上文字。

photoshop
10.最后添加一個色相飽和度可以調成自己喜愛的顏色。

photoshop
搜索更多相關主題的帖子:平面設計教程 photoshop教程 photoshop




























