利用PhotoShop制作超酷網站登錄按鈕
2022-12-26 13:48:39
來源/作者: /
己有:30人學習過
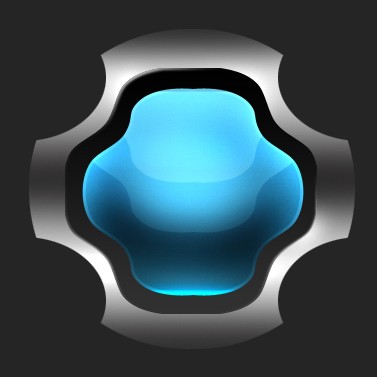
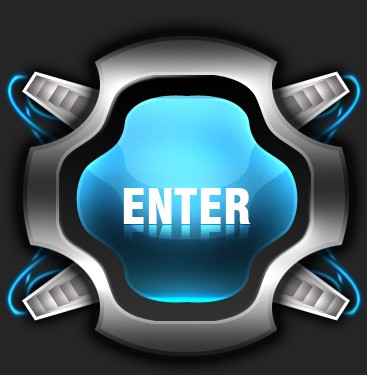
利用PhotoShop制作超酷網站登錄按鈕效果圖:
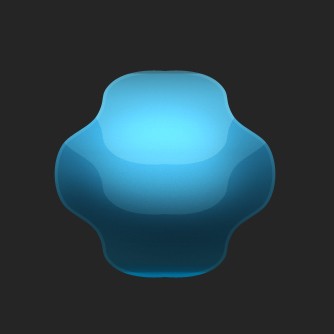
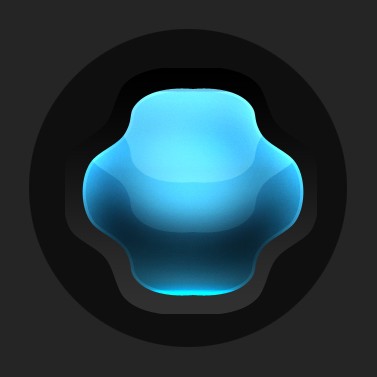
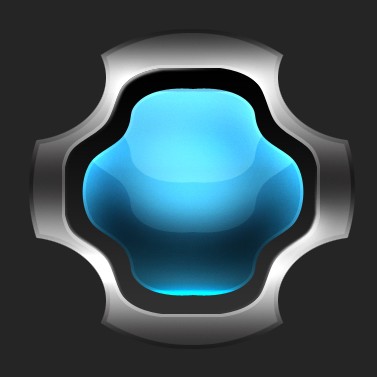
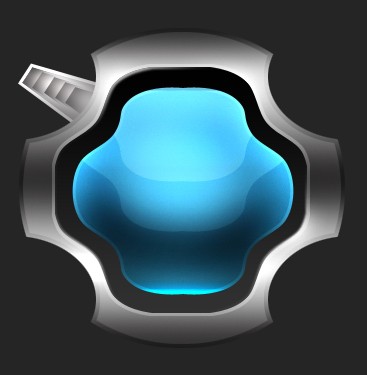
首先利用鋼筆工具繪制如下形狀并用純色填充。
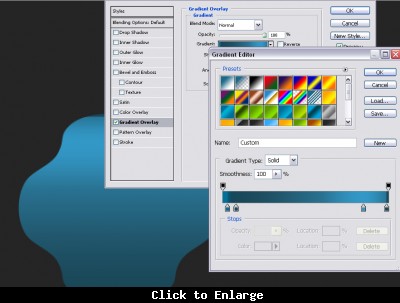
圖層 >> 圖層樣式 >> 漸變疊加,并按下圖設置漸變條。
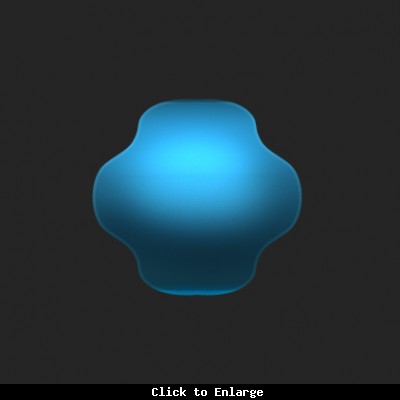
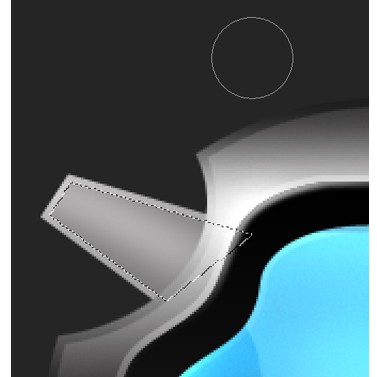
選擇減淡工具,設置筆刷大小為30,涂抹圖形邊緣,得到發亮效果。
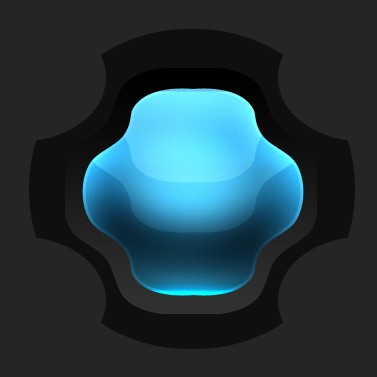
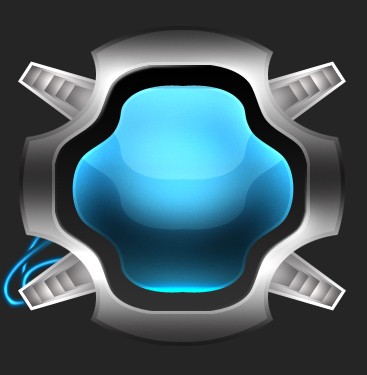
在背景層上面建立一個新的圖層,用橢圓選框工具從球體中心位置作出正圓選區在用黑色填充取消選擇。
在這個剛作好的圖層上執行選擇-修改命令修改2個象素。用色階命令將選擇區中的亮度值調的低些。
用加深工具對內部加深處理。
現在按CTRL J把此圖層復制出4個放置在圖象中的合適位置。
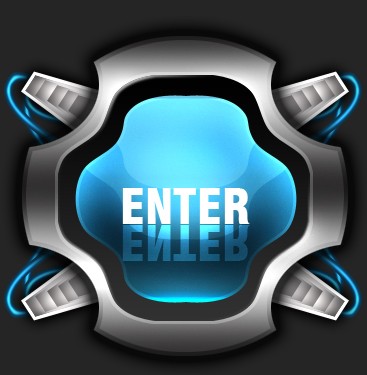
現在把文字圖層與其文字倒影層一起合并在用橡皮擦工具擦除多余的部分。
現在雙擊此圖層打開圖層樣式設置做以下設定:
![]()

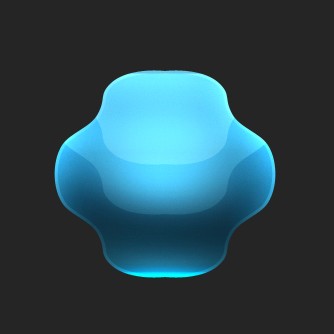
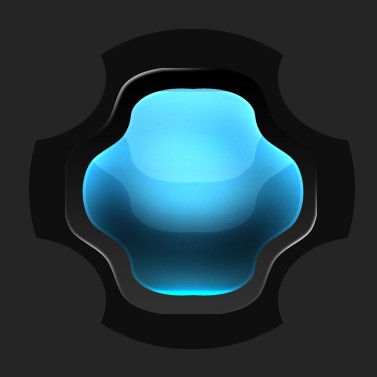
首先利用鋼筆工具繪制如下形狀并用純色填充。
圖層 >> 圖層樣式 >> 漸變疊加,并按下圖設置漸變條。


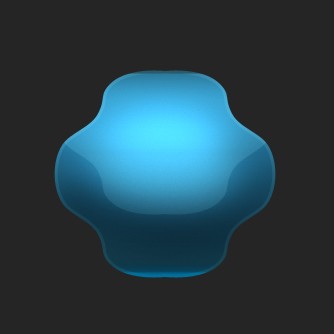
選擇加深工具,筆刷大小同上,涂抹圖形底部。
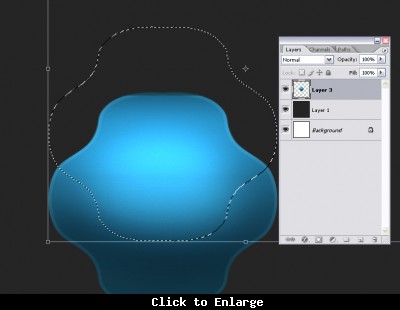
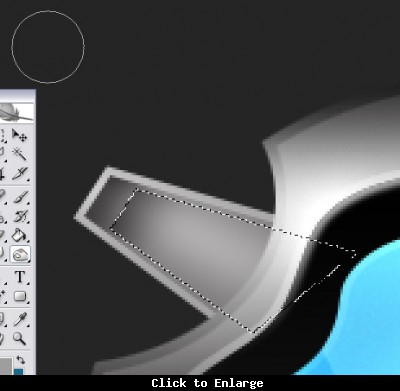
按住Ctrl并點擊圖形層獲得選區,選擇 >> 修改 >> 收縮,收縮量2像素,反選,圖像 >> 調整 >> 色階,調整出高光邊緣。




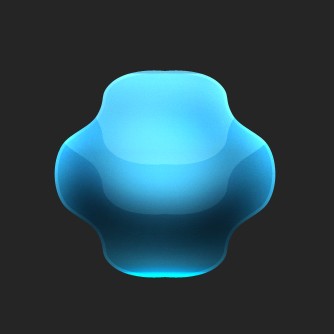
選擇減淡工具,設置筆刷大小為30,涂抹圖形邊緣,得到發亮效果。



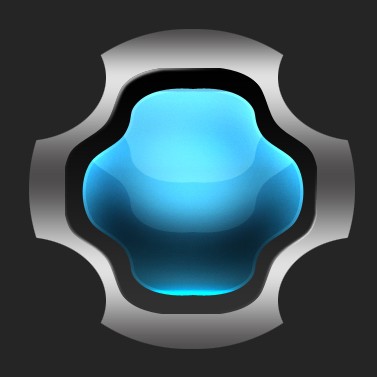
在背景層上面建立一個新的圖層,用橢圓選框工具從球體中心位置作出正圓選區在用黑色填充取消選擇。







在這個剛作好的圖層上執行選擇-修改命令修改2個象素。用色階命令將選擇區中的亮度值調的低些。

用加深工具對內部加深處理。



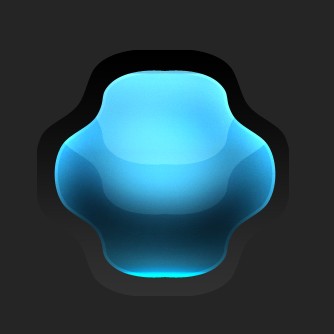
現在按CTRL J把此圖層復制出4個放置在圖象中的合適位置。







現在把文字圖層與其文字倒影層一起合并在用橡皮擦工具擦除多余的部分。

現在雙擊此圖層打開圖層樣式設置做以下設定:


上一篇:ps插座ICON圖標
下一篇:用ps設計一個將官徽章




























