UI教程,ps設計計算器主題ICON教程


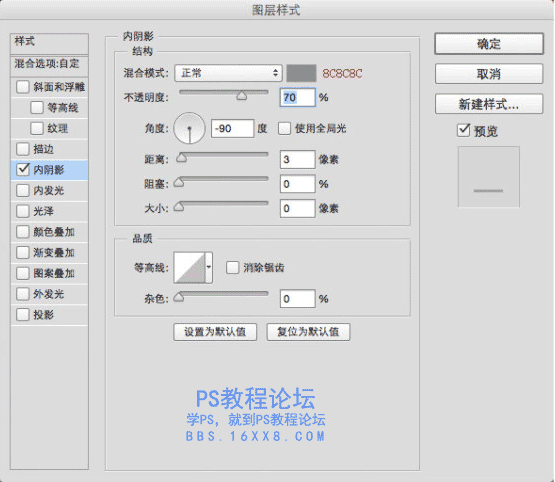
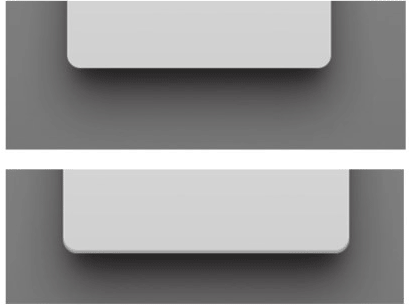
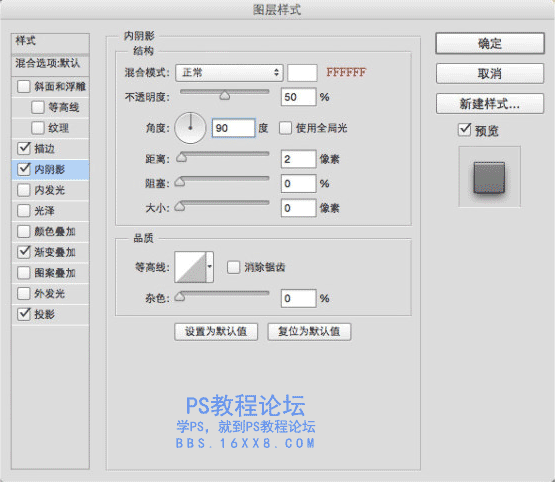
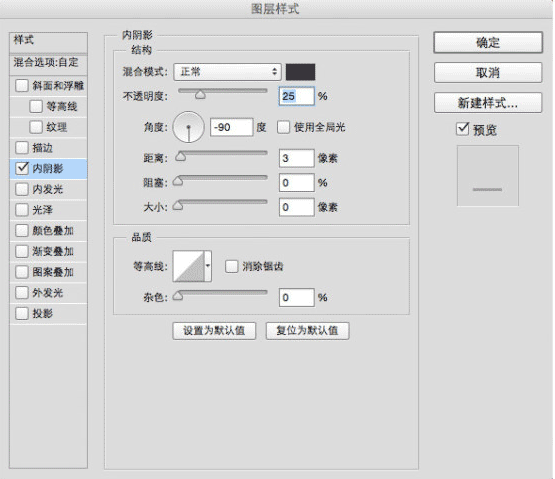
看出區別來了嘛?下面的多了,三像素的內陰影哦。
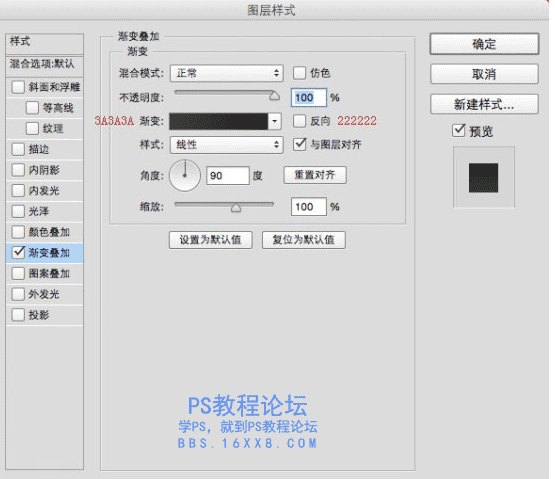
這樣底板就做好了,CTRL+G我們來編個組,就命名為底板。
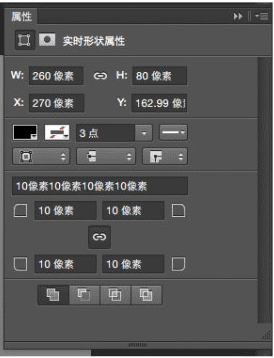
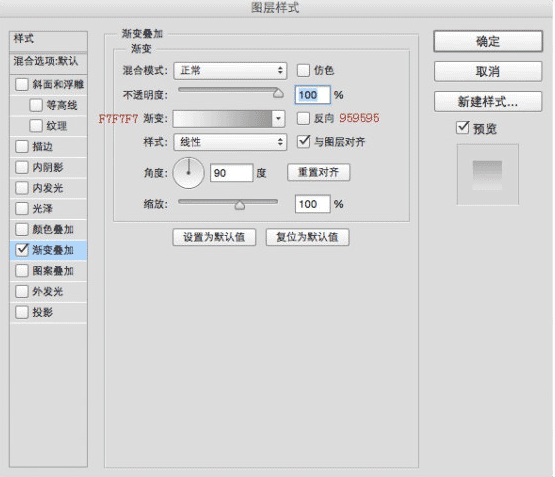
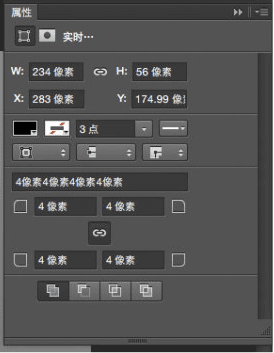
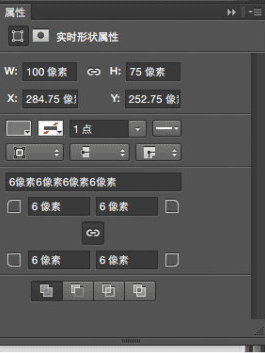
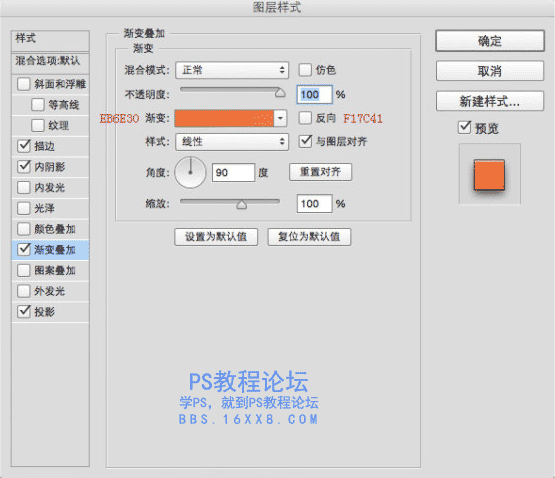
3、接著我們來做顯示屏,就是三個圓角矩形疊在一起,咱們一個一個來,先新建最上面那個,命名為外框。添加圖層樣式。


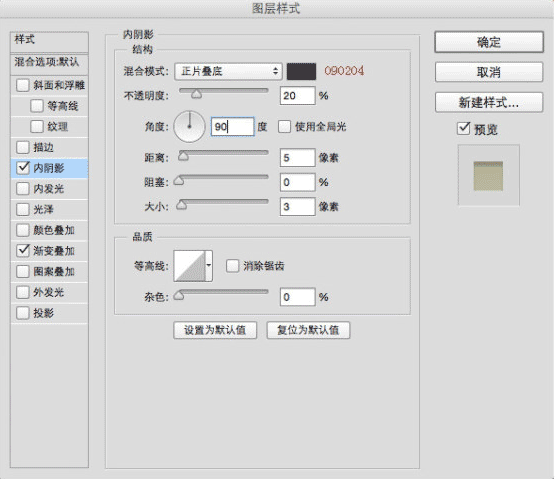
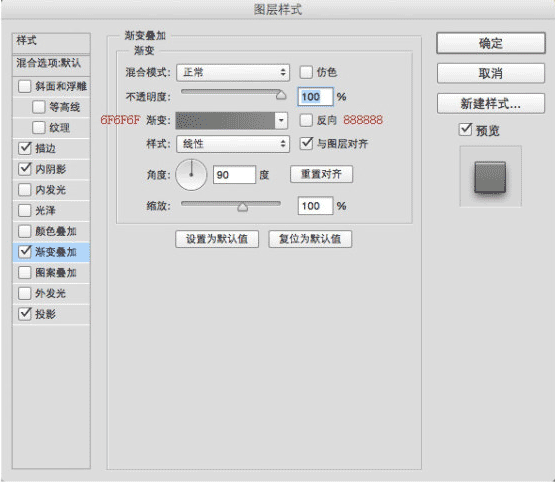
繼續新建圓角矩形,命名為中框,并添加圖層樣式。


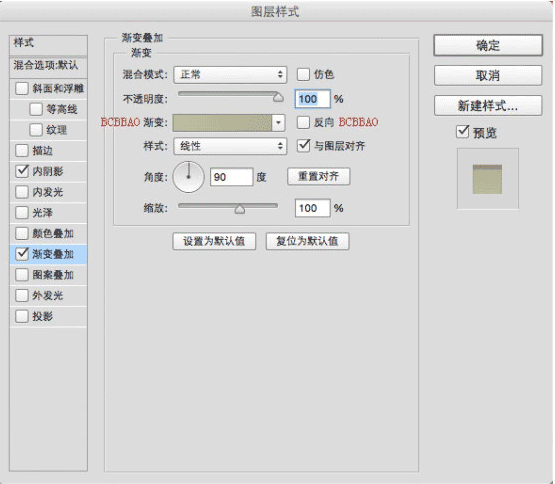
接下來是內框,方法一樣一樣的。



記得CTRL+G編個組,命名為顯示屏,效果就出來了。
4、下面有意思的1024來了,咳咳,我說的顯示屏上的數字啦,用剛才我們下載好的液晶字體打出來就好了,自己調整大小,不過要注意的是8888那一層透明度降低,20%左右就夠了。

大家這步到這里應該是這個樣子了,因為比較簡單我就帶過了,相信大家都能做出來的。
5、到了稍微復雜一點的按鍵部分了,別著急,可以稍微休息一下,或者喝口水,喝完我們繼續。

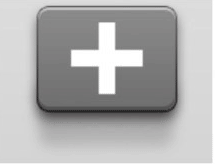
如上圖,新建圓角矩形,命名為按鍵。添加圖層樣式。




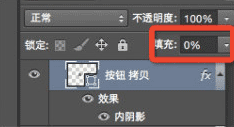
接下來把按鍵層復制一層,清除圖層樣式,這里我們重新添加內陰影,就是做按鍵底部的倒角效果。這里記得填充給0


然后就是加號了,你用鍵盤打出來也行,用兩個矩形加起來也行,
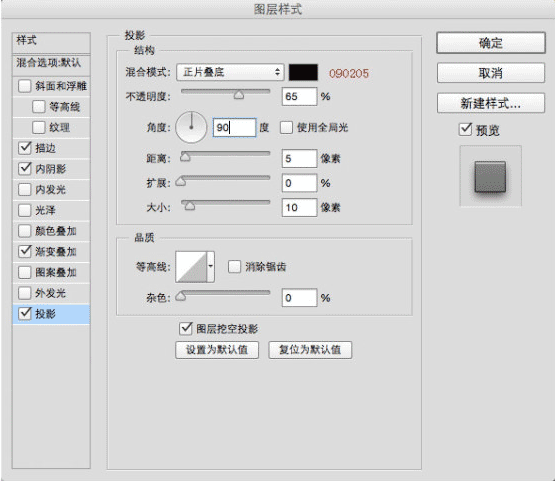
這里我想說一下投影,觀察一下可以看出,下面的投影很細膩柔和,非常自然,大家可以通過圓角矩形羽化10個像素中,具體自己把握,然后轉為智能對象,加動感模糊,最后可以加蒙版擦一下,這樣做出來的投影會比較自然。搞不懂這步的可以看看我下面的源文件。

做到這步就完成一大半了,這里還是要縮個組,命名為加號,然后就是復制加號組了,復制三個,擺擺好,然后把加減號什么的換掉就行了,對了,等號那里要加個弱漸變。

別擔心,其他數值都是一樣的,就改個漸變就搞定。
到這里,這個錘子計算器差不多就完成啦,我想想還有沒有哪里忘記了,檢查下哪里還可以優化一下的。
我發現了,底盤的投影不行,不自然,我們可以用上面按鍵的投影方法來做,對了,還可以添加一層雜色,來體現按鍵的質感。
6、好吧,最后一步,新建一層填充黑色,轉為智能對象,然后執行濾鏡 》 雜色 》添加雜色,自己把握,因為是智能對象,添加完濾鏡就變成智能濾鏡了,可以無限修改,很強大有沒有。最后把透明度調下就可以了。

終于大功造成了,趕緊交作業吧。




























