Photoshop教程:制作漂亮的個人博客
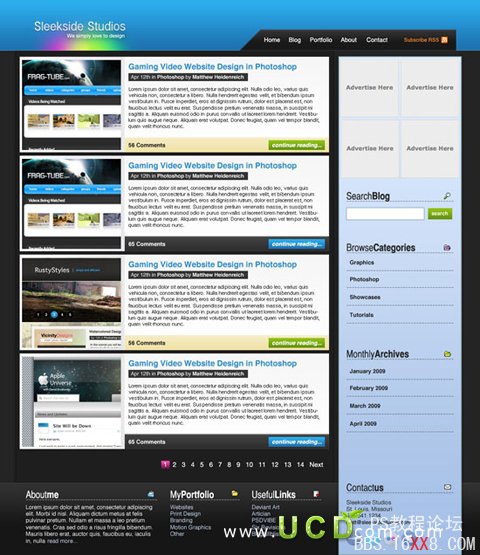
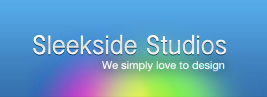
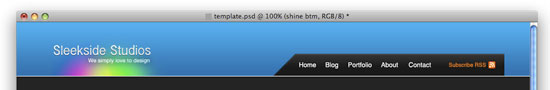
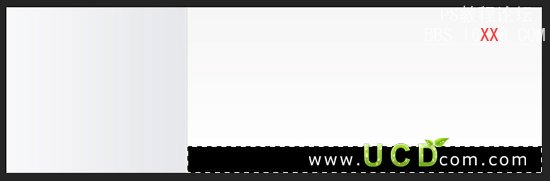
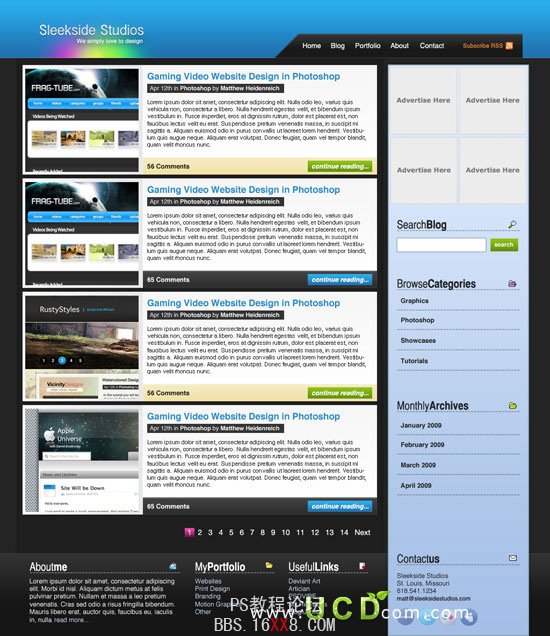
先看下效果吧 :)
您將學習如何建設一個時尚,專業的博客設計.

第1步: 新建文件 > 文件 > 新建(Ctrl + N),文件大小1184 x 1024px ,背景色填充#252424

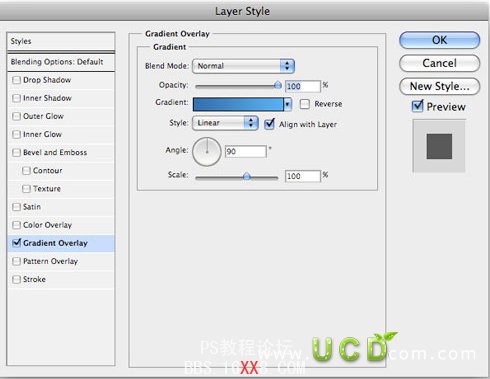
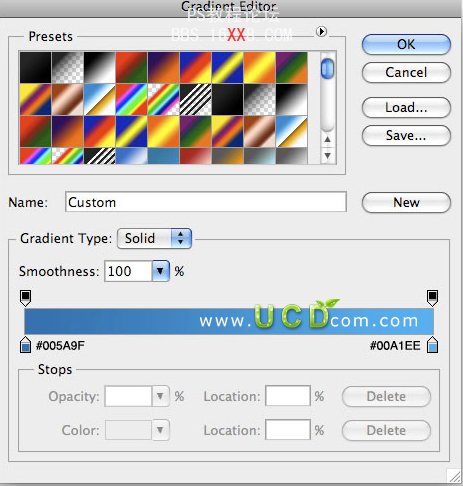
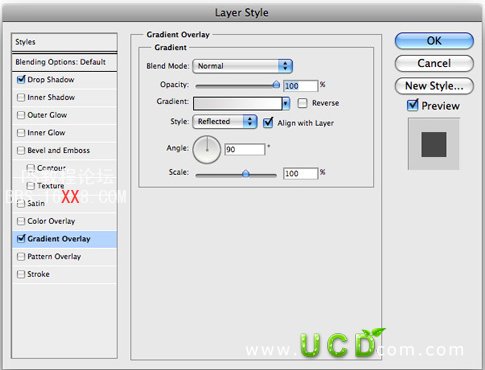
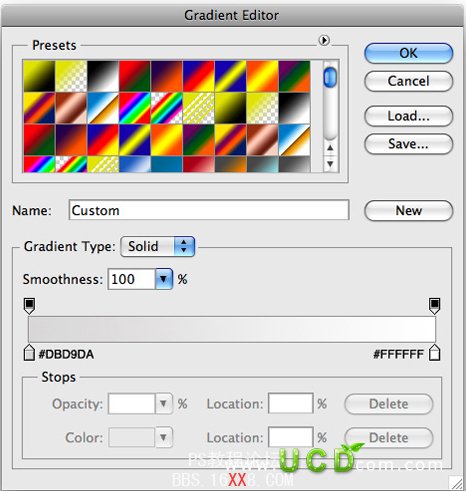
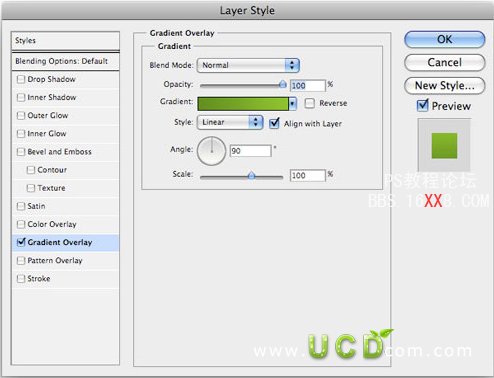
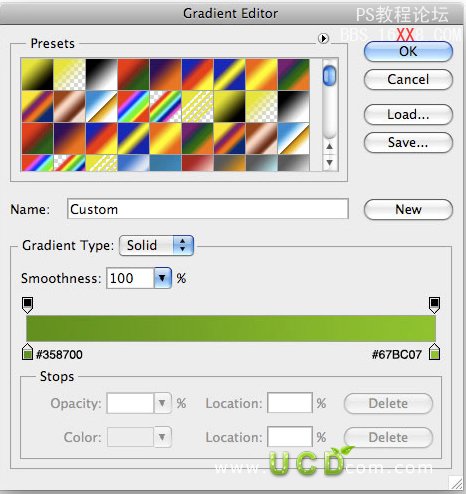
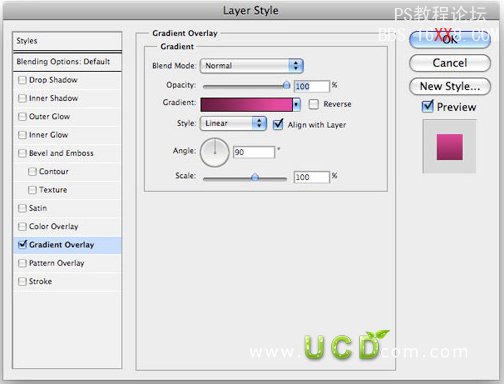
第2步: 新建層,做網頁的頭部,選擇矩形選框工具(M),隨便填充#000000,然后選擇圖層樣式 ![]() > 漸變疊加 線性漸變從#005a9f到#00a1ee
> 漸變疊加 線性漸變從#005a9f到#00a1ee



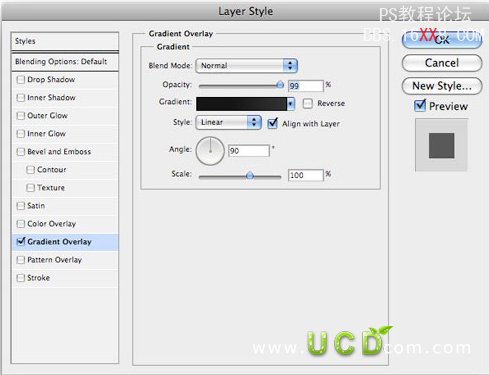
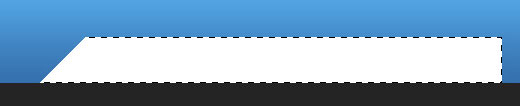
第3步: 新建層。使用多邊形套索工具,填充白色,選擇漸變疊加




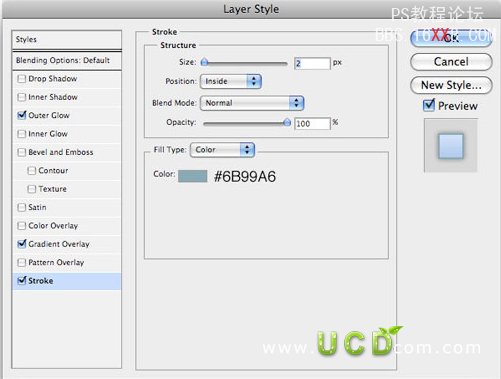
第4步: 在第3步下面新建層,載入第3步選區,填充白色,在選擇第3步層,把選區下右個移動1px ,選擇移動工具再次向下右移動1px ,在選擇白色層不透明度為58% ,圖層樣式為 > 色相



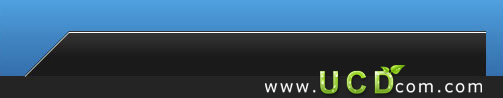
第5步: 選擇文本工具(T)輸入文字,加上自己喜歡的圖標

第6步: 新建層,做發光效果的標,選擇畫筆#DA4D89 ,#06FA05 ,#fefb03 ,



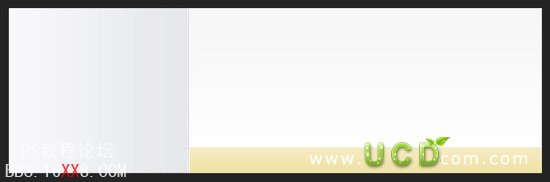
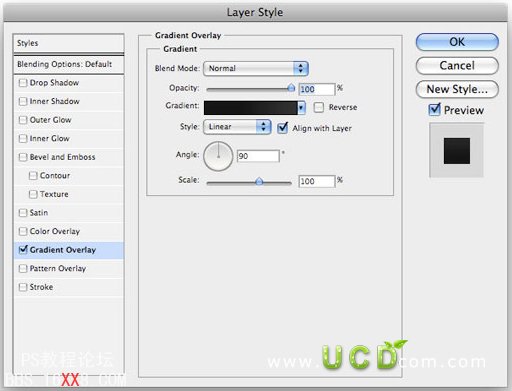
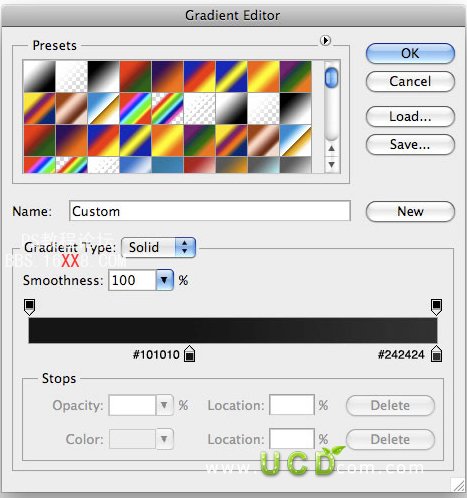
第7步: 選擇文本工具,輸入自己想要的文字,然后選擇圖層樣式 > 投影 > 漸變疊加。




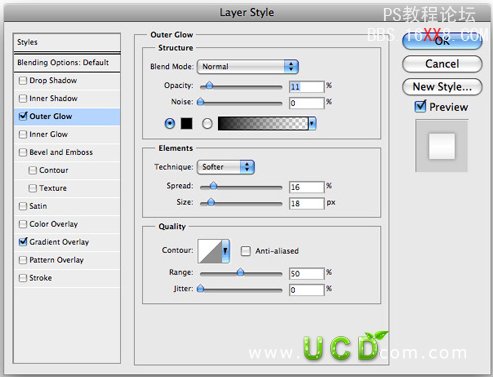
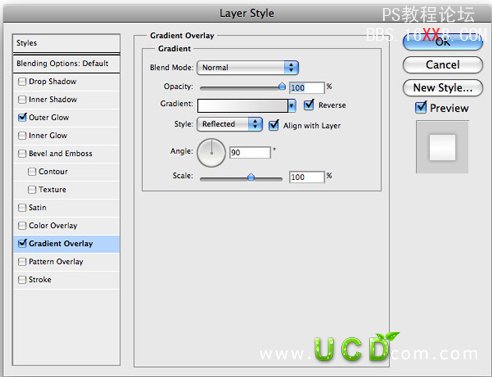
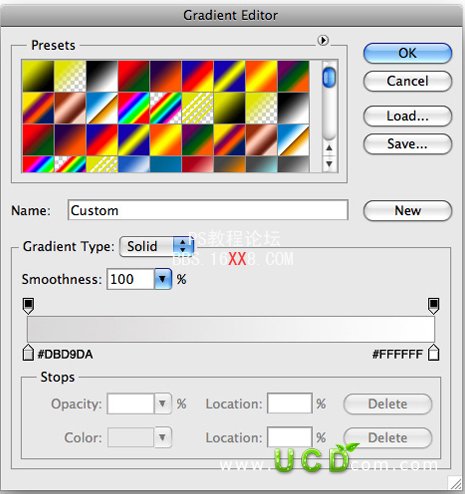
第8步: 在次選擇文本工具,輸入自己想要的文字,然后選擇圖層樣式 > 外發光 > 漸變疊加。




第9步: 新建層,選擇鉛筆工具,大小1px,選擇白色,畫條直線不透明度為64%,混合模式為柔光。

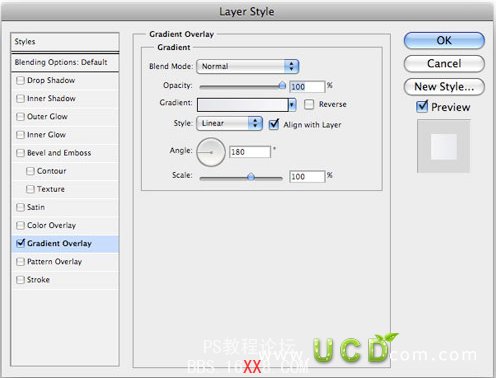
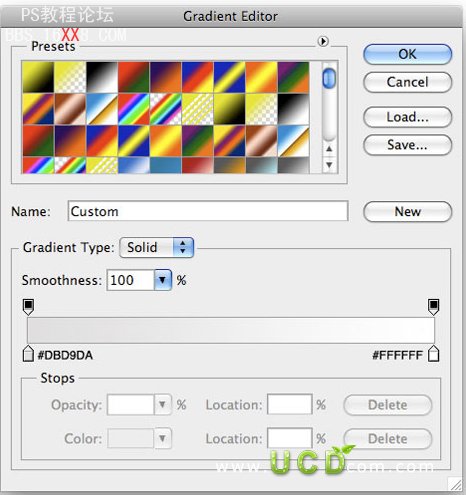
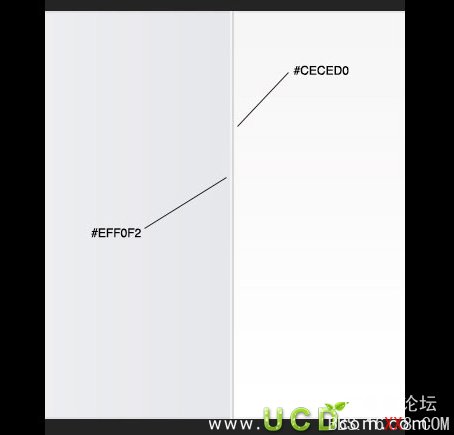
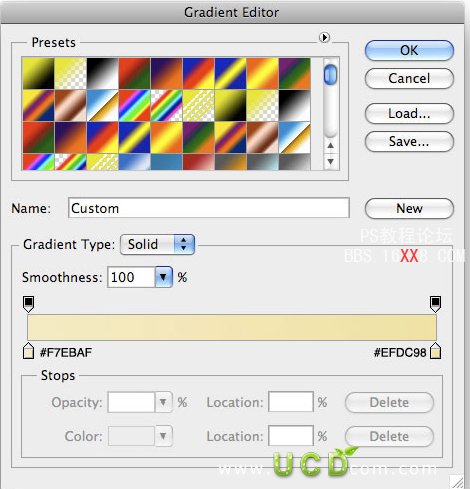
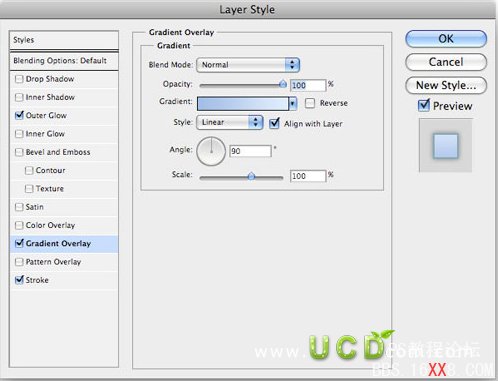
第10步: 新建層,選擇矩形選取工具(M),選擇圖層樣式 >>漸變疊加 效果如圖



第11步: 在第10步下方新建層,填充白色,載入選區,選著第10步圖層,向右移動1px,如圖所示:


第12步: 選擇矩形工具,創建一個矩形,選擇圖層樣式 >>






第13步: 選擇矩形工具,創建一個矩形,選擇圖層樣式 >>;輸入文字




第14步:現在做右邊內容,選擇矩形工具,創建一個矩形,選擇圖層樣式 >>




第15步:新建層,創建一個搜索框,效果如圖:


第16步:在第14步層下方新建層,創建矩形,選擇圖層樣式 >>



第17步:新建層。使用畫筆工具(B),創建一條白線,圖層樣式為 >>柔光

第18步:做翻頁按鈕,選擇矩形工具(U)選擇圖層樣式 >>

注意調節細節,加上自己喜歡的圖標:

小魚已經完成Ps制作個人博客,您呢(*^__^*) 嘻嘻……
標簽(TAG) 網頁模板
上一篇:安全警示Logo制作教程(上)
下一篇:茶類商品首屏圖像合成實例




























