教您怎樣用Photoshop制作一個漂亮的網頁
2022-12-26 14:12:25
來源/作者: /
己有:175人學習過
第八步 現在我們創建一個新圖層,加上一個“圖標”。我本來沒有打算做它,因此我決定只是放一些文字做我的圖標。因為這個教程一半在PSDTUTS,另一半在NETTUTS,我就寫“psd vs net”幾個簡單字而已。
這里我用的字體是Egyptian505 BT粗體和Egytian505 LT BT Light(這個字體更淡的版本我用在‘vs‘上了)。要讓‘vs’抬起來一些,可以在字體面板的基線控制(在下面第二幅圖里展示)。
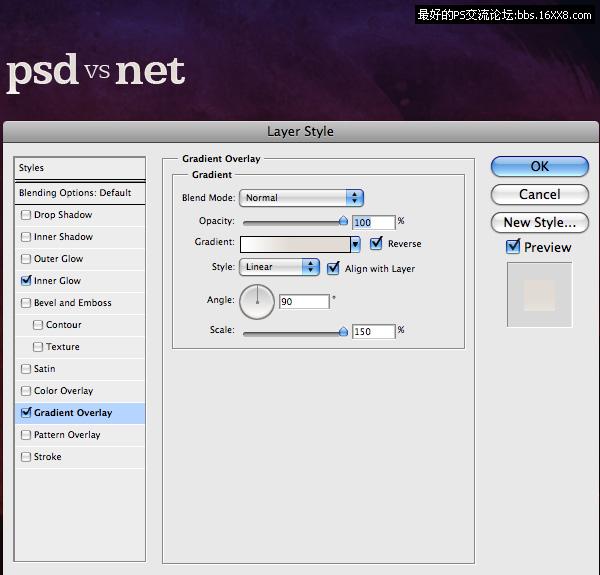
最后還要給文字加上一點淡淡梯度重疊和1個像素的內部白光。


第九步
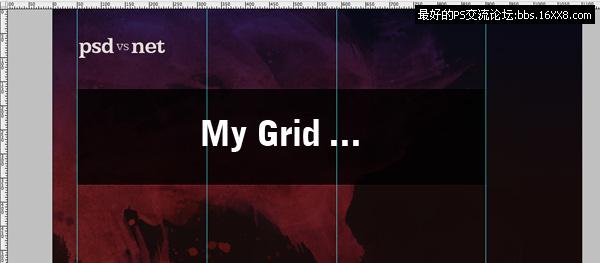
現在這一步打開標尺(按下CTRL+R)繪制一組引導線。分別在50px,320px,610px,900px分別繪制四條線將頁面劃分為三欄。至少這些是我已經用過的數字。看看我的屏幕截圖,我才發現第三條線已經出界了。。。哦!
反正我已經所有元素放入空間里去了。但是如果要做多重頁面,可能就按照其他方式用網格。像這樣只是設計主頁,我打算用一次這三欄——一會兒以后。

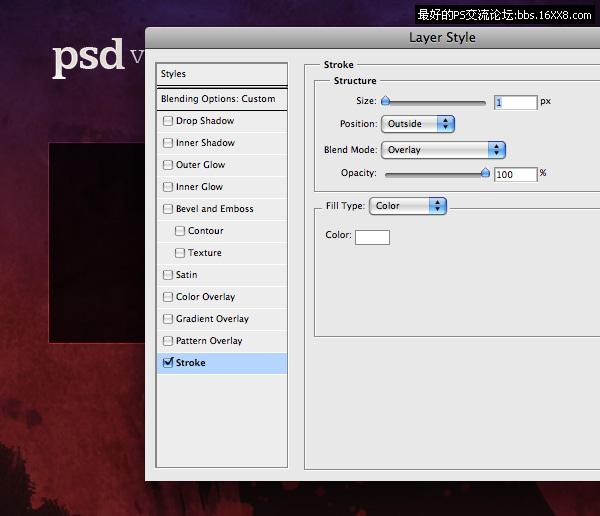
第十步 來,現在我們繪制第一個黑色方框。保持標尺和引導線打開,新建一個圖層從一邊到另一邊繪制一個方形選取框。用黑色填充,再將透明度設置為80%,右鍵點擊 圖層選擇混合選項。點擊“比劃”,然后在外邊加1px的白色筆畫,設置為重疊模式。這樣邊界看起來更酷,黑色盒子看起來更銳利。

標簽(TAG) 網頁模板
上一篇:PS cc設計LOL主題圖標教程
下一篇:用ps制作綠色環保Logo




























