Photoshop另類實用技巧:切網頁
作者:北極 教程來源:pconline
在上期教程中,我們用PHOTOSHOP CS的“WEB照片畫廊”功能制作出了網頁像冊,不知道大家有沒有將制作好的網頁像冊上傳到網站空間中,圓了自己制作網頁、建立網站的愿望呢?
這次,我們要來講解一下如何用PS來制作一個網頁效果圖并對其進行裁剪,即使你不懂任何的HTML語法和原理,只要你看完本期教程,那么離獨立完成自己的個人網站的目標就不遠了。
會有朋友說是不是用FIREWORKS比較好,筆者的意見是先學好PS再用FW便會得心應手,PS是個基礎的東西,先打好基礎。
一、 網頁布局理論
再精美的網頁,它也是有個大概布局的。比方說新浪網的首頁,它的布局就是圖1中右邊灰色部分的樣式,網頁設計師用網頁制作工具(如DW、FP)畫好相應的表格,然后填充表格的顏色,加如相應的字和一些網頁特效,就形成了一個網站的首頁。如圖1。
可是自己不會網頁制作工具,是不是就不能做出精美的網頁呢?答案是可以的,我們用PHOTOSHOP的“保存圖片的WEB功能”就可以輕松實現。不會畫表格?可以在PS上做表格,總之自己想象中的的網站是什么樣的、什么顏色的、什么風格的等等,我們把這些想法當一張效果圖制作出來,裁剪好,只需要一個步驟,PS就會幫我們自動生成一個網頁,無需懂得HTML代碼。那么教程正式開始!
二、 制作網頁效果圖
每個人的想法是不一樣的的,設計理念也是不一樣的,在本教程中的圖片例子,引用北極的個人網站文字版網頁效果圖進行講解,不論什么樣的效果圖,步驟都是一樣的,要做到舉一反三。先看看這個網頁的效果圖。如圖2。

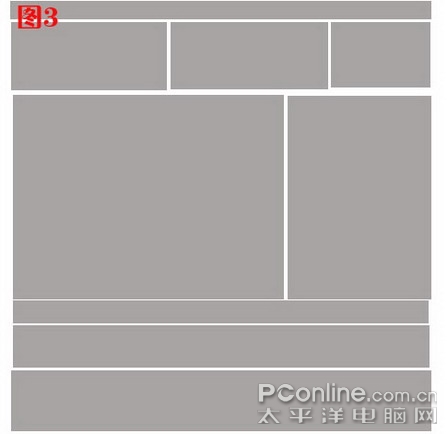
觀察效果圖我們可以看出,該效果圖總體上分三行一列:最上面標題為一行;中間的內容部分為一行;最下面的相關信息為一行;整體為一列;細分的話最上面一行又可以分為三列;中間內容部分可以分為兩列;最下面相關信息部分又可以分為兩行。整體的布局應該如圖3樣式。如圖3。

布局分布出來以后,一些制作網頁的老手該開始啟動網頁制作工具勾畫表格了。那我們初者要做什么呢?下一步就要用PS的圖片裁剪功能,根據圖3的布局分布樣式,對網頁效果圖進行裁剪。
三、裁剪效果圖
1、打開網頁效果圖,點裁剪工具,一般選擇切片工具,這個時候鼠標就會變成裁紙刀的樣子。如圖4。
本新聞共5
2、為了裁剪的精確進行,在裁剪開始前按CTRL R打開標尺,圖象周圍就會出現標尺為裁減提供參照。按照布局分布,對效果圖進行裁剪。如圖5。

還需要注意的是,在裁剪效果圖之前要確定好哪些地方需要進行預留,比方本效果圖上的“草原部分”是預留給文字內容的,而旁邊的“石板”是預留給文字標題的,這兩個部分是要進行嵌入式框架處理的。
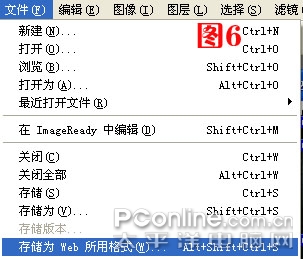
3、適當調整下各個切片之見的匹配問題,確認無誤后,點菜單—文件—儲存為WEB所用格式。如圖6。
本新聞共5

在之后的彈出對話框中,讓選擇圖片質量。因為圖片質量過高的話,影響網頁的瀏覽速度;圖片質量過低的話就會色彩失真影響美觀。這里要點四聯顯示,PS會自動給出四種不同顏色,選擇又不太大又沒有明顯失真的樣式。圖7上顯示我們可以發現第2種是最符合網頁圖片要求的,所以在確認沒問題后點“儲存”選擇好儲存位置,會提示“儲存的某些文件為包含拉丁字符,可能會與某些瀏覽器不兼容”不用管它,點確定。之后PS就自動生成了一個網頁,網頁的名字和效果圖的名字一致。
本新聞共5
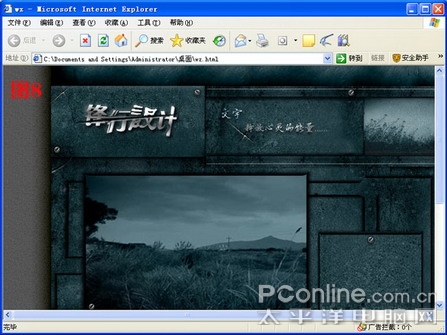
4、瀏覽器中的效果。如圖8

總結
有些朋友會問,在瀏覽器中的效果和效果圖一致,為什么還要費勁將其裁剪呢?這是因為一張整的效果圖大小可能在200K或更高,瀏覽器下載就會變慢,要知道訪問速度太慢的網站是會被瀏覽者放棄的,所以要把整圖裁剪成小塊,加快下載速度;其次,網站是要進行更新的,根據布局裁剪在以后的更新過程中會很方便的。有時間的話,給大家帶來一個網頁效果圖從布局創意到上傳網站空間全過程的教程。
目前比較流行FLASH像冊,固定的網頁像冊是不是不夠時髦?下次,筆者將給大家帶來DW的實用特輯,即使不懂FLASH知識,也能做出FLASH像冊,敬請期待!
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua




























