UI教程,ps設計應用程序圖標
2022-12-26 13:50:22
來源/作者: /
己有:12人學習過
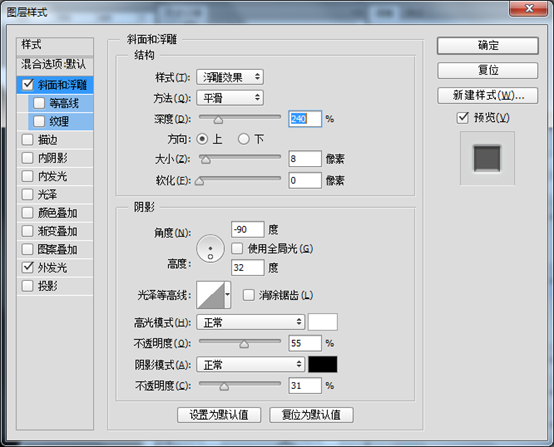
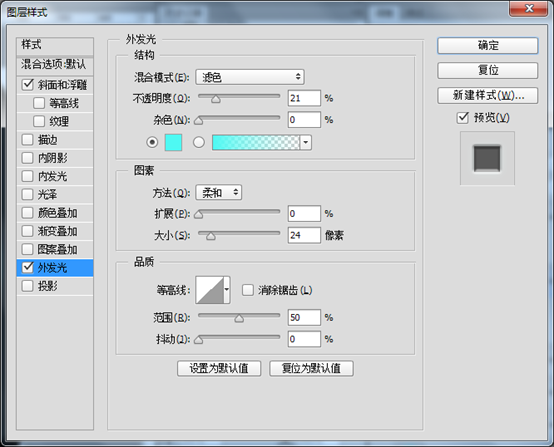
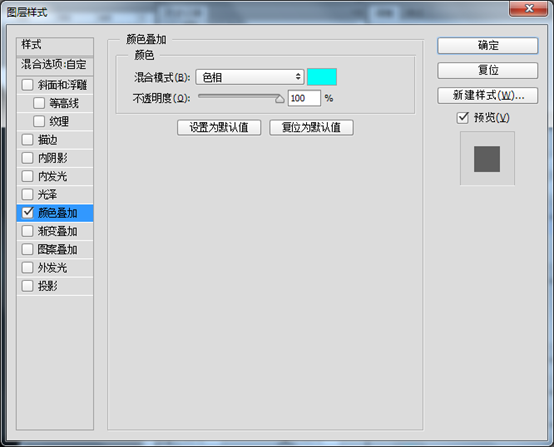
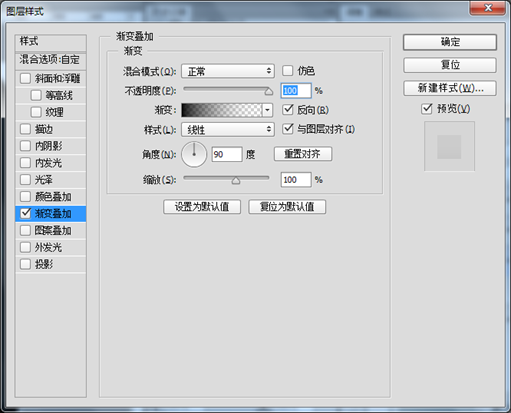
8.復制“TWN標志-底”,命名“TWN標志-頂”,分別添加樣式 TWN標志-底







要看效果,點擊圖層的眼睛,來回點,就行

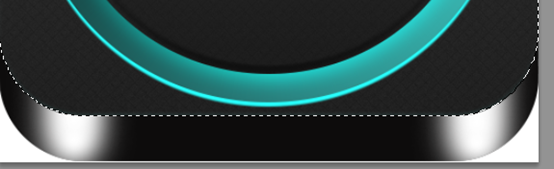
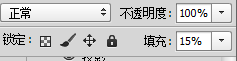
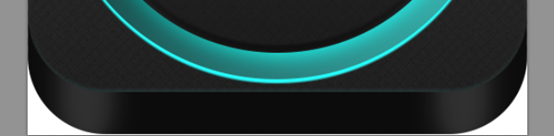
10.復制圓角-頂,不用改名稱,在橢圓-上高光右擊拷貝圖層樣式,回來,粘貼就行,圖就不截哈! 11.按住Ctrl左鍵點擊圓角-底,出現虛線框,新建圖層名為“圓角頂-高光”,選擇畫筆工具(B),大小自調,前景色白色,在兩邊畫垂直線,再Ctrl左鍵點擊圓角-頂圖層,效果如圖,再按delete鍵,上半部分就會被刪掉,Ctrl+D取消選框,填充15%,