photoshop制作開關按鈕
2022-12-26 14:24:19
來源/作者: /
己有:18人學習過
作者uthin 出處:中國教程網
原圖:

新建一個800*700px的photoshop文檔,然后填充背景色為黑色

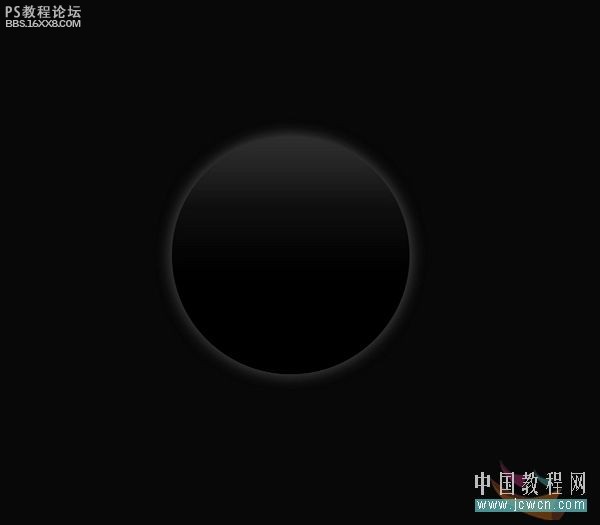
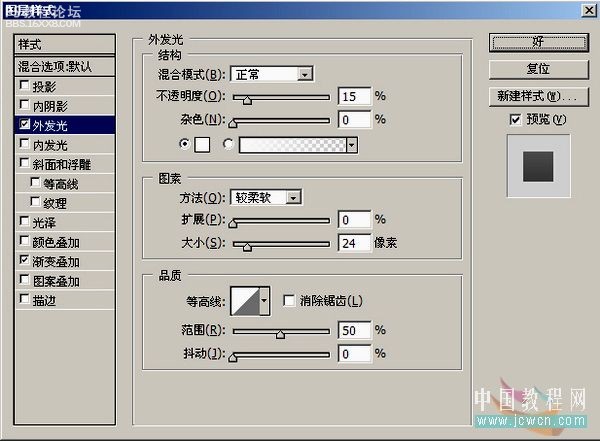
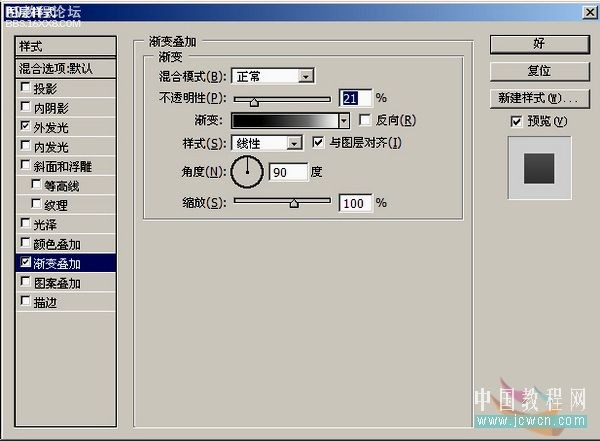
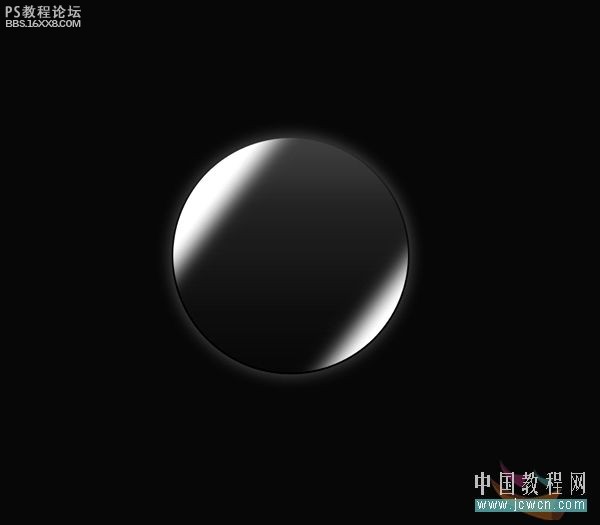
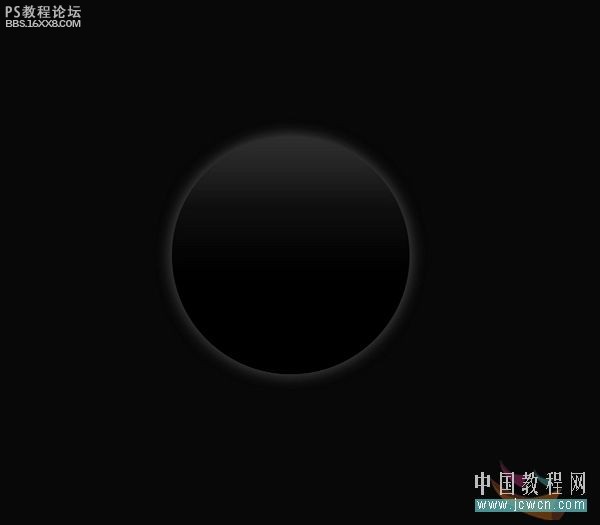
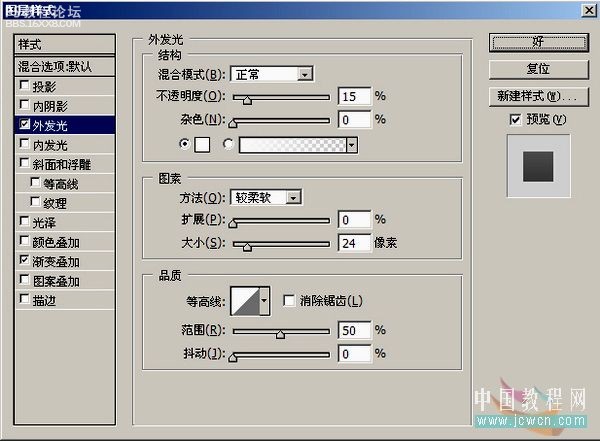
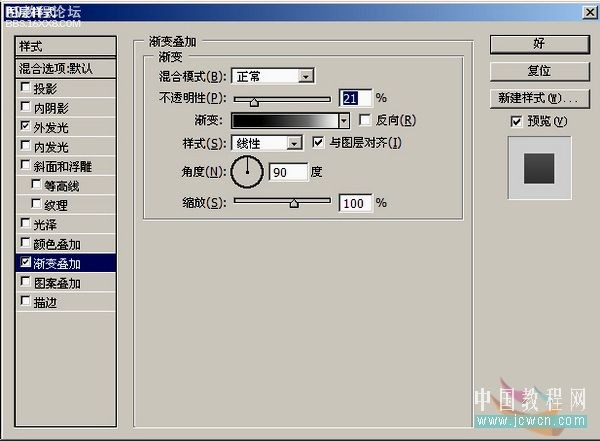
1、畫一個正圓充黑色[圖層1],外發光、漸變疊加,圖層樣式如圖。



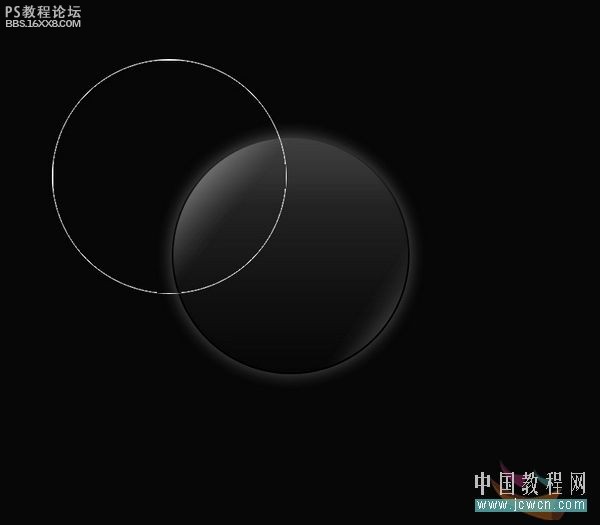
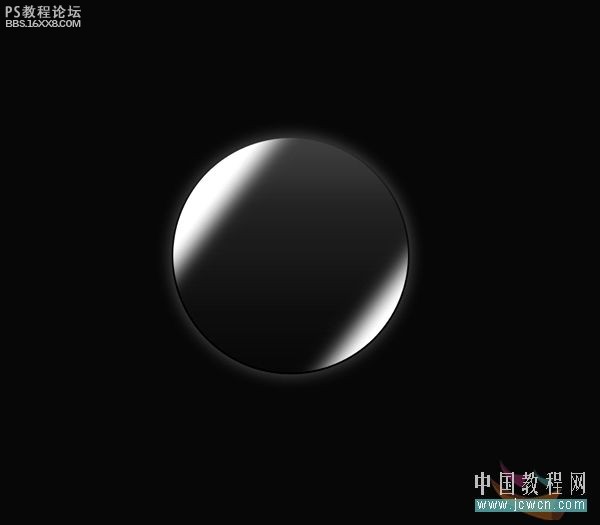
, 2、復制兩個正圓[圖層2、圖層3],填充白色,先隱藏上面的白色正圓[圖層3],將起下面的白色正圓[圖層2]縮小1-2個象素,調整透明度為8%。


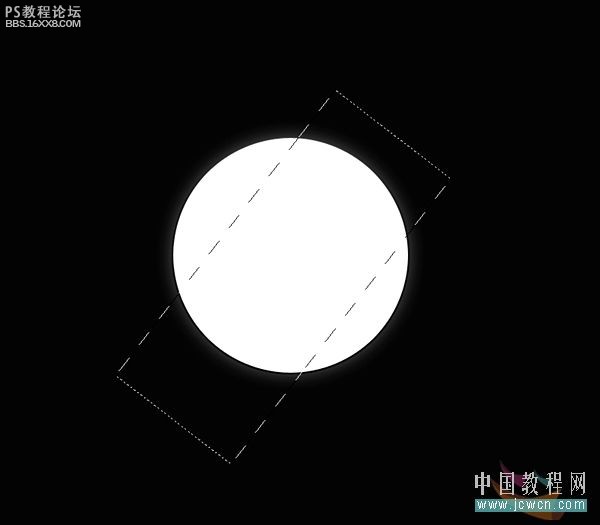
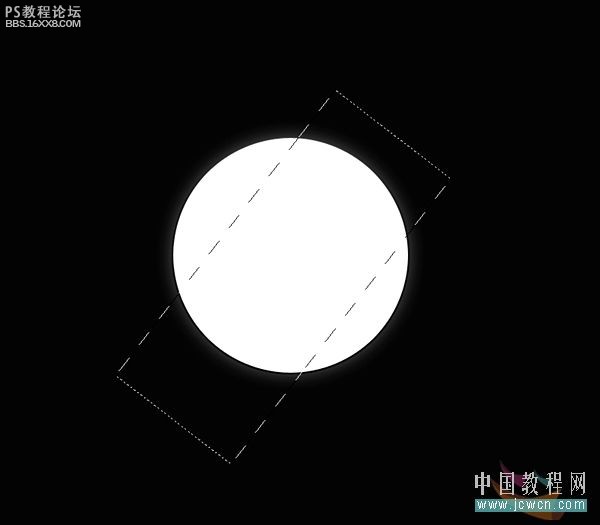
3、顯示剛隱藏的正圓[圖層3],用矩形選框工具畫個方形,調整角度,羽化20,按delete刪除,調整透明度為15%。




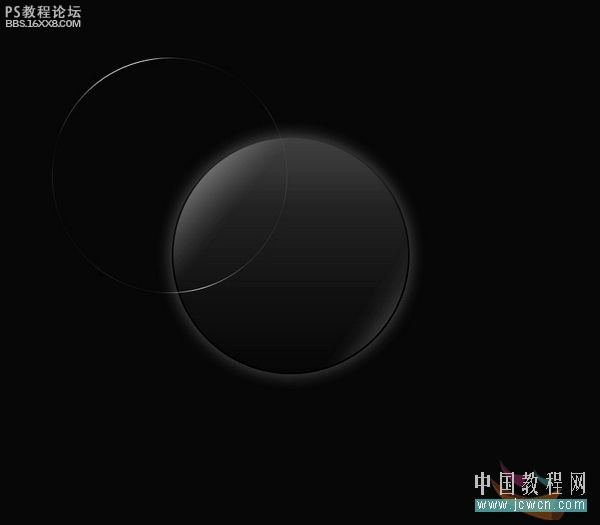
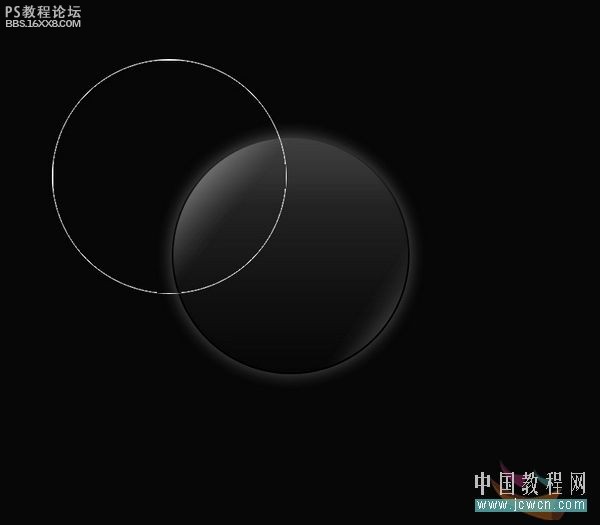
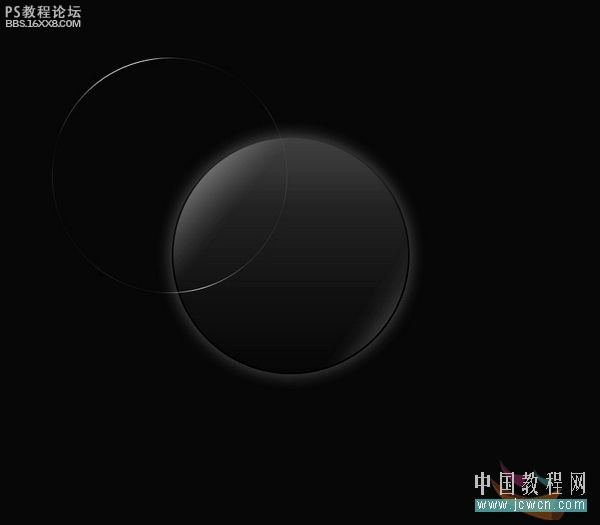
, 4、復制黑色正圓[圖層1]填充白色為[圖層4],置為頂層,按ctrl鼠標點該圖層,得到選區,將選取縮小1-2個象素,按delete刪除,得到一個圓形邊框線[圖層4]。用橡皮擦修改圓形邊框線[圖層4],如圖效果。[在這里是為了更直觀,才把改圖層移動到旁邊,實際中圓線[圖層4],是不需要移動位置的。]



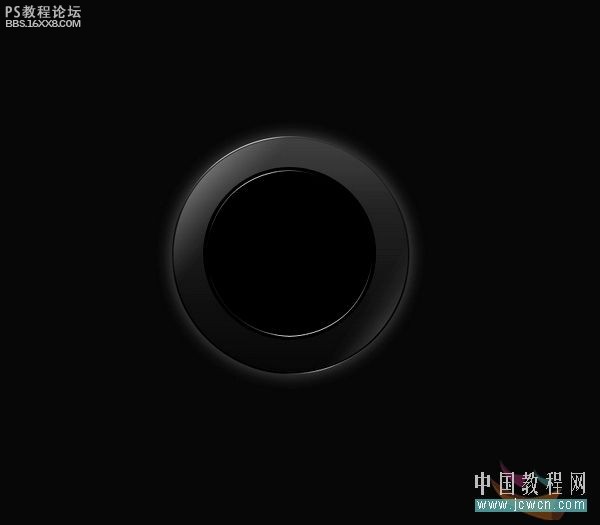
5、新建一個[圖層5],畫個同心正圓,填充黑色。

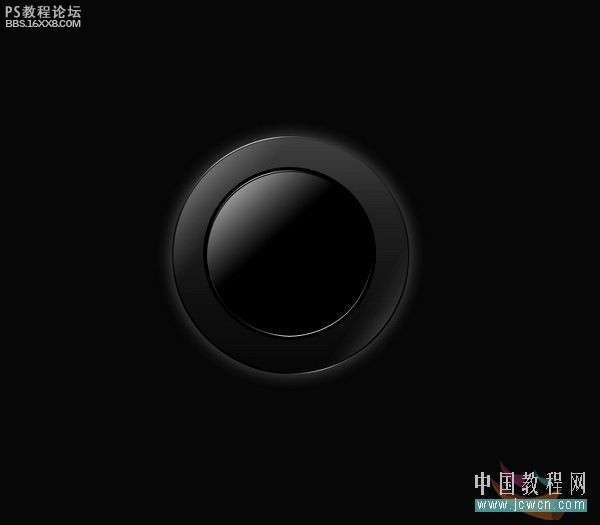
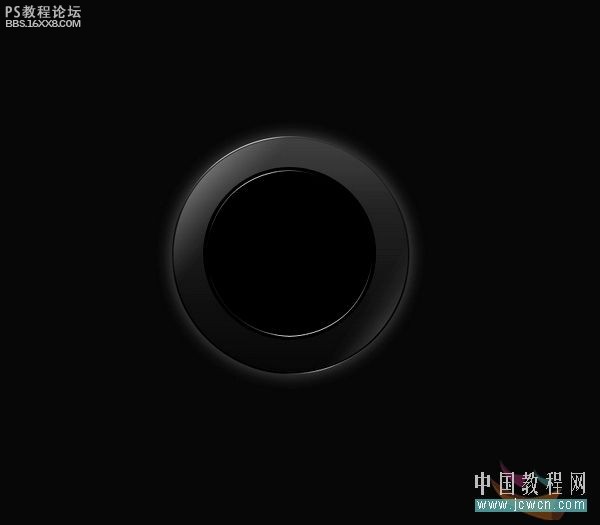
, 6、復制圓形邊框線[圖層4],置為頂層,縮小如圖。

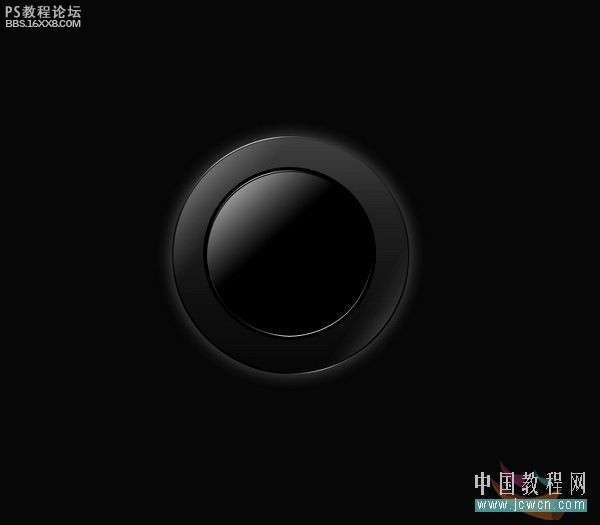
7、復制[圖層5]得到一個同心正圓,填充白色為[圖層6],置為頂層,添加蒙板,利用漸變做出如圖,調整透明度,這里為60%。


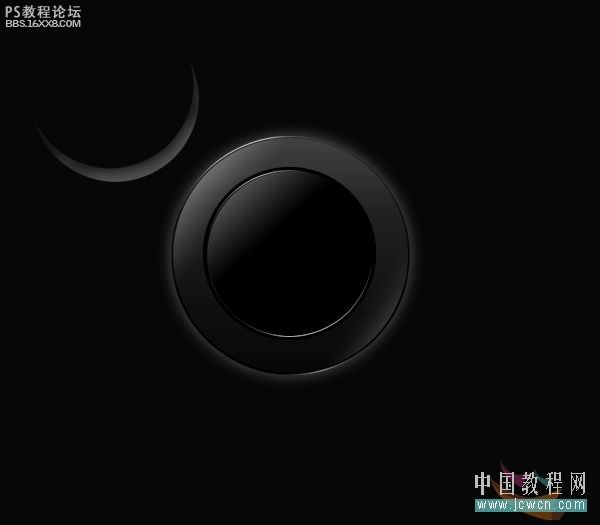
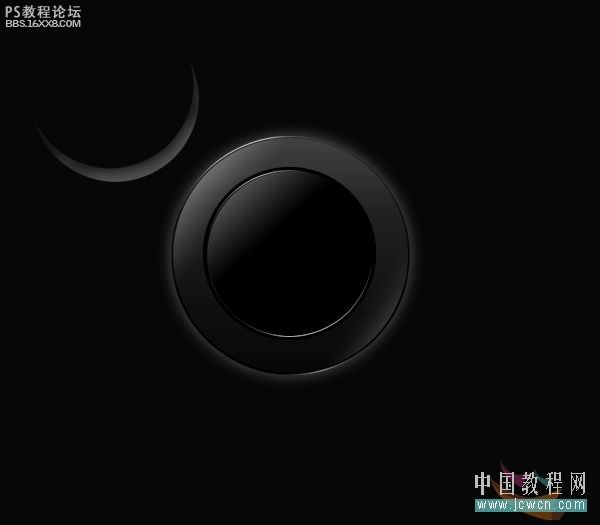
, 8、再復制[圖層5]得到一個同心正圓,填充白色為[圖層7],按ctrl鼠標點該圖層,得到選區,移動選取到適合位置,按delete刪除,得到一個月牙[圖層7],用橡皮擦修改月牙[圖層7],如圖效果。[在這里是為了更直觀,才把改圖層移動到旁邊,實際中月牙(圖層7)是不需要移動位置的。]



原圖:

新建一個800*700px的photoshop文檔,然后填充背景色為黑色

1、畫一個正圓充黑色[圖層1],外發光、漸變疊加,圖層樣式如圖。



, 2、復制兩個正圓[圖層2、圖層3],填充白色,先隱藏上面的白色正圓[圖層3],將起下面的白色正圓[圖層2]縮小1-2個象素,調整透明度為8%。


3、顯示剛隱藏的正圓[圖層3],用矩形選框工具畫個方形,調整角度,羽化20,按delete刪除,調整透明度為15%。




, 4、復制黑色正圓[圖層1]填充白色為[圖層4],置為頂層,按ctrl鼠標點該圖層,得到選區,將選取縮小1-2個象素,按delete刪除,得到一個圓形邊框線[圖層4]。用橡皮擦修改圓形邊框線[圖層4],如圖效果。[在這里是為了更直觀,才把改圖層移動到旁邊,實際中圓線[圖層4],是不需要移動位置的。]



5、新建一個[圖層5],畫個同心正圓,填充黑色。

, 6、復制圓形邊框線[圖層4],置為頂層,縮小如圖。

7、復制[圖層5]得到一個同心正圓,填充白色為[圖層6],置為頂層,添加蒙板,利用漸變做出如圖,調整透明度,這里為60%。


, 8、再復制[圖層5]得到一個同心正圓,填充白色為[圖層7],按ctrl鼠標點該圖層,得到選區,移動選取到適合位置,按delete刪除,得到一個月牙[圖層7],用橡皮擦修改月牙[圖層7],如圖效果。[在這里是為了更直觀,才把改圖層移動到旁邊,實際中月牙(圖層7)是不需要移動位置的。]



下一篇:ps制作網頁常用水晶按鈕




























