ps網頁設計:博士帽形狀按鈕
2022-12-26 14:23:20
來源/作者: /
己有:19人學習過
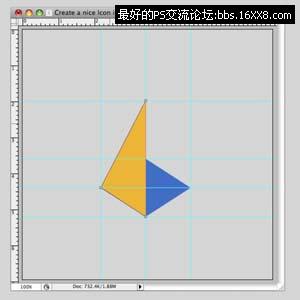
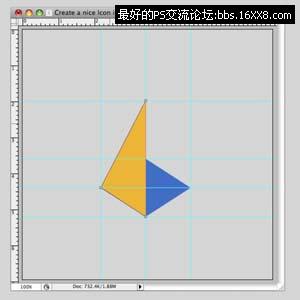
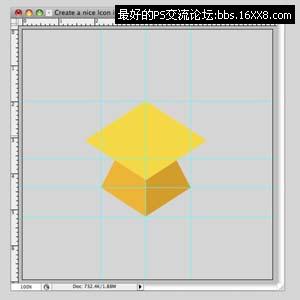
第六步 現在使用鋼筆工具創建菱形的左側,使用橙色(#FEB624)填充。



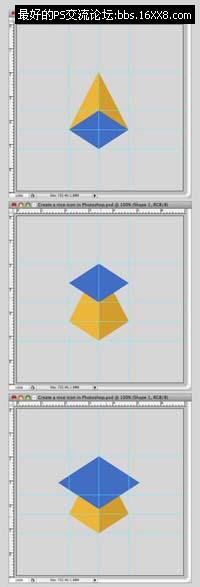
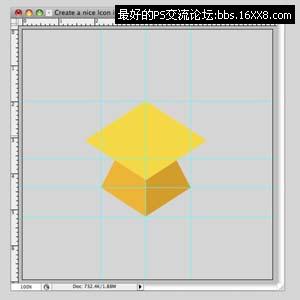
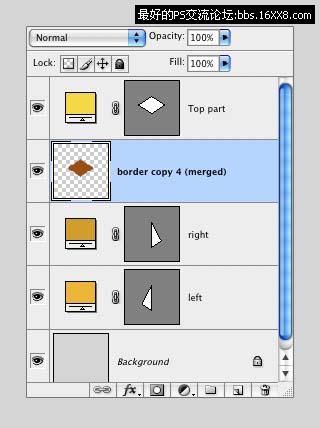
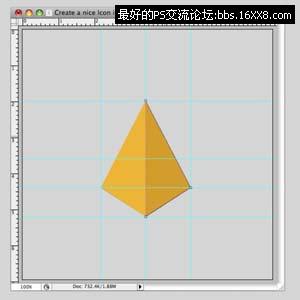
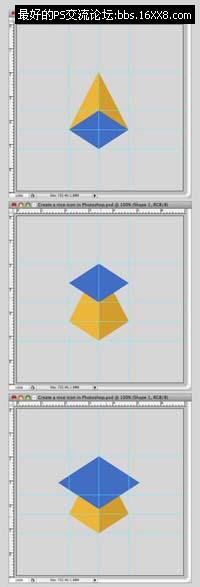
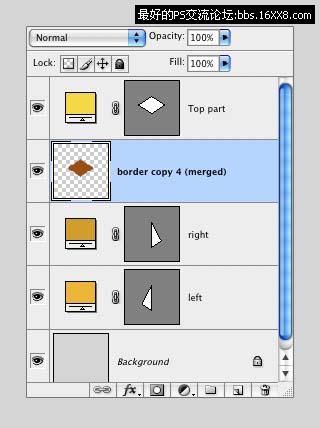
第九步 這個形狀將是整個帽子的頂部。將它命名為Top part并且使用較為亮的橙色(#FFD931)填充。然后復制一層。



標簽(TAG) 按鈕圖標
上一篇:PS網頁設計中制作Web水晶按鈕
下一篇:ps簡單繪制木質按鈕教程
<tfoot id="qiosi"></tfoot>






標簽(TAG) 按鈕圖標
上一篇:PS網頁設計中制作Web水晶按鈕
下一篇:ps簡單繪制木質按鈕教程
 如何將PS文字巧妙的融入背景圖里
人氣:19
如何將PS文字巧妙的融入背景圖里
人氣:19
 用Photoshop去除圖片中的鋸齒
人氣:19
用Photoshop去除圖片中的鋸齒
人氣:19
 在Photoshop里面如何去除圖片白色的底?
人氣:19
在Photoshop里面如何去除圖片白色的底?
人氣:19
 PS濾鏡把城市建筑照片轉成素描線稿效果
人氣:19
PS濾鏡把城市建筑照片轉成素描線稿效果
人氣:19
 婚紗寫真,調出清新風格外景婚紗寫真照片
人氣:19
婚紗寫真,調出清新風格外景婚紗寫真照片
人氣:19  婚紗后期,郊外婚紗攝影后期實例
人氣:19
婚紗后期,郊外婚紗攝影后期實例
人氣:19  巫師3用不了獵魔感官怎么辦
人氣:19
巫師3用不了獵魔感官怎么辦
人氣:19  我的連云港如何提取公積金(圖文攻略)
人氣:19
我的連云港如何提取公積金(圖文攻略)
人氣:19