photoshop制作類似火狐瀏覽器的火魚圖標
2022-12-26 14:19:25
來源/作者: /
己有:21人學習過
重覆執行步驟10,重命名這一層為“Fireshapes3”,把它放在“Fireshapes2”之上。現在讓我們使用鉛筆工具在底部添加黃色的形狀,使它看起來更像魚。


步驟12
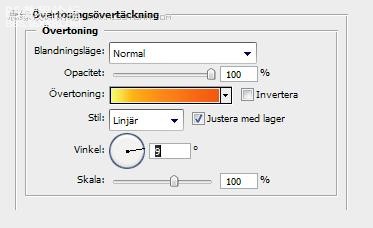
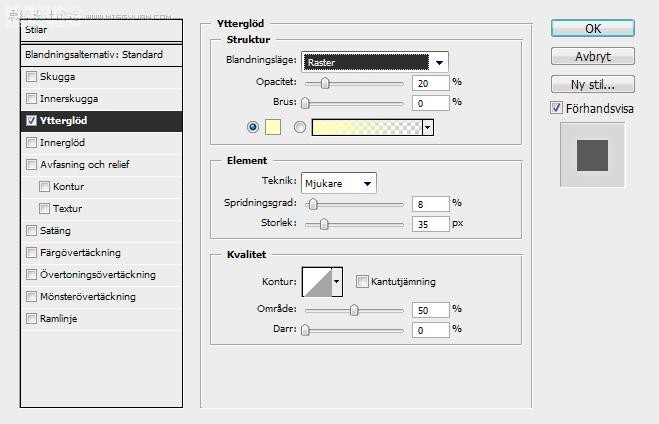
現在我們將使用圖層風格選項完成下一步。

圖片1

步驟13
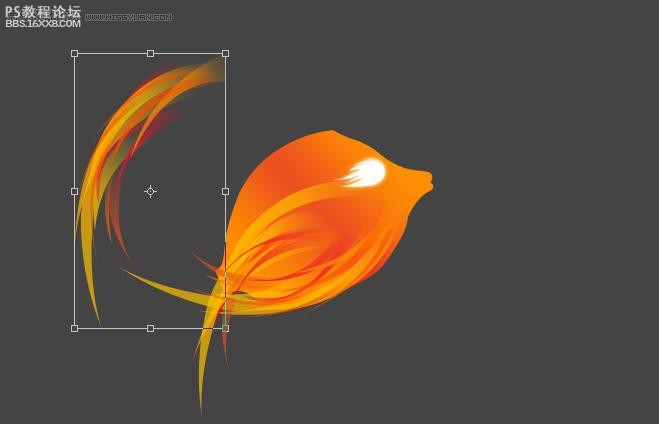
現在你大致懂得了用鋼筆工具來制作魚形狀的技術了。我將會在魚的尾巴上增加一些漸變的形狀(按照步驟12設置漸變),把它們放在文件夾里,并命名為”Tall”(尾巴)。

尾部是藍色路徑內的區域。
步驟14
現在在尾部文件夾添加圖層蒙版,應用漸變使其褪色,這樣就在藍色路徑內實現了這種效果。

, 步驟15
這就是我們目前為止所作的成果。

步驟16
現在我們要制作魚鰭。魚游泳是不能沒有魚鰭的對吧~參照上圖制作一個形狀(我使用的顏色是#fcb100),使用圖層蒙版和漸變工具使其褪色。

步驟17
現在讓我們使用與步驟16相同的技術在魚鰭上增加一些火焰的形狀。





, 步驟18
在魚頭上制作一個形狀,這將能增加一個感覺不錯的火焰效果。

步驟19
重復步驟18,運用圖層蒙版和漸變工具使其褪色(就是漸變效果)。

步驟20
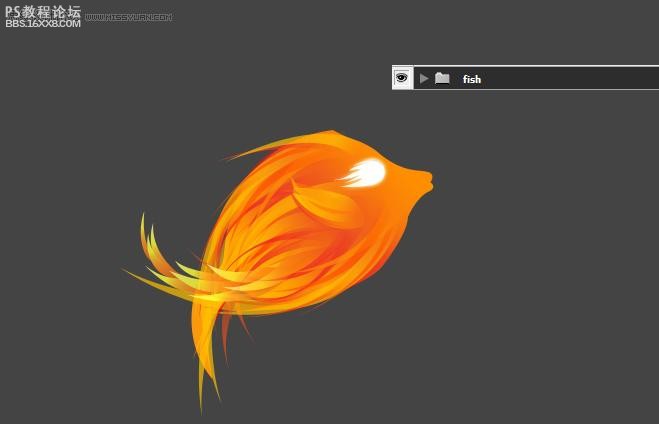
現在把我們所做的一切都放在一個文件夾中,并命名為“魚”。

步驟21
設置魚文件夾的不透明度為69%

步驟22
復制魚文件夾,按CTRL / CMD + E,這將使復制層在魚文件夾的上方。在上方添加樣式。

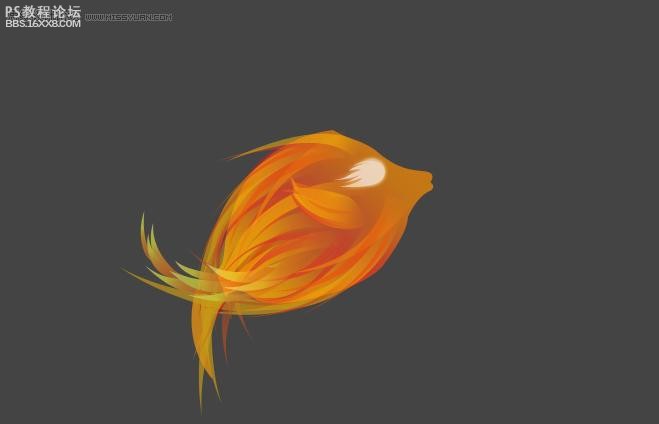
步驟23
這是目前為止的效果。

上一篇:ps簡單繪制木質按鈕教程
下一篇:ps設計網頁UI滑動按鈕教程




























