用PS光與影強化立體字效果
五、下圖是你現在應該得到的效果。取消陰影圖層的選區,然后使用濾鏡>模糊>動感模糊,角度為-45度,距離30像素。

圖5
六、設置陰影圖層為正片疊底,不透明度40%,接著按住Shift鍵按下鍵盤的右箭頭和下箭頭各一次,這會使得每次移動變為10像素。現在你可能還會看見字母的上方和左方有一些模糊的陰影,使用一個柔軟的橡皮擦擦掉那些不該出現陰影(還記得文章開頭對陰影的分析嗎?)。

圖6
七、復制陰影圖層一次,再次按住Shift向下和向右移動。使用動感模糊濾鏡,設置距離為50像素,設置這個圖層的混合模式為正片疊底,不透明度20%。這會使得陰影的過渡更為順滑。

圖7
八、在所有圖層之上新建一個圖層,按住Ctrl點擊文字圖層載入選區,在新圖層中填充白色。先不要取消選區范圍,按下鍵盤的“↓”、“→”各一次,然后按下“DELETE”刪除選區內容。
現在留下的是小小的白線,設置圖層不透明度為80%。

圖8
九、現在你可以看到,剛才做出來的小小白線為文字圖層添加了如同高光的效果。物體面向光源的一面會有高光出現,這樣的效果使得我們的文字更為立體。

圖9
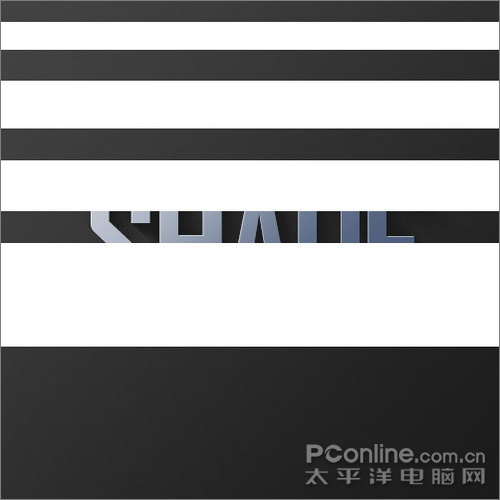
十、接下來我們要模擬自然光創造一些光線。在所有圖層之上新建一個圖層,用矩形工具畫4~5道長方形,顏色為白色,如下圖(越下方的矩形越粗)。

圖10
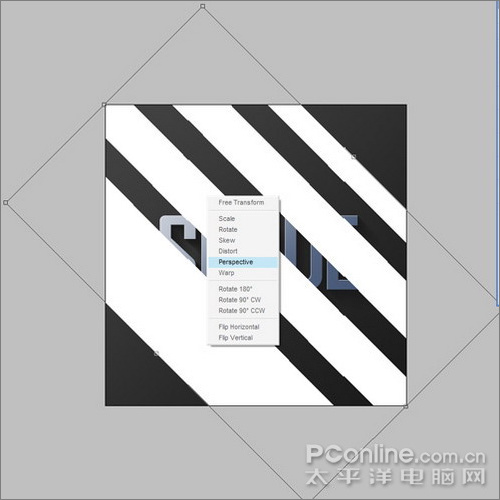
十一、按下Ctrl+T進行自由變換,旋轉和放大到如下圖的效果,然后按下右鍵呼出菜單,選擇透視。把左方的兩個變換點拉得靠近一些,使白色矩形看起來是從左上方發散出來的。

圖11
十二、現在我們得到如下圖的四道虛擬“光線”,設置該圖層混合模式為疊加,不透明度20%,然后使用濾鏡>模糊>高斯模糊,半徑為6像素。

圖12




























