C4D教程:高級渲染技巧之卡通場景
2019-02-23 12:13:20
來源/作者: Yisvip / 馳銘
己有:1058人學習過

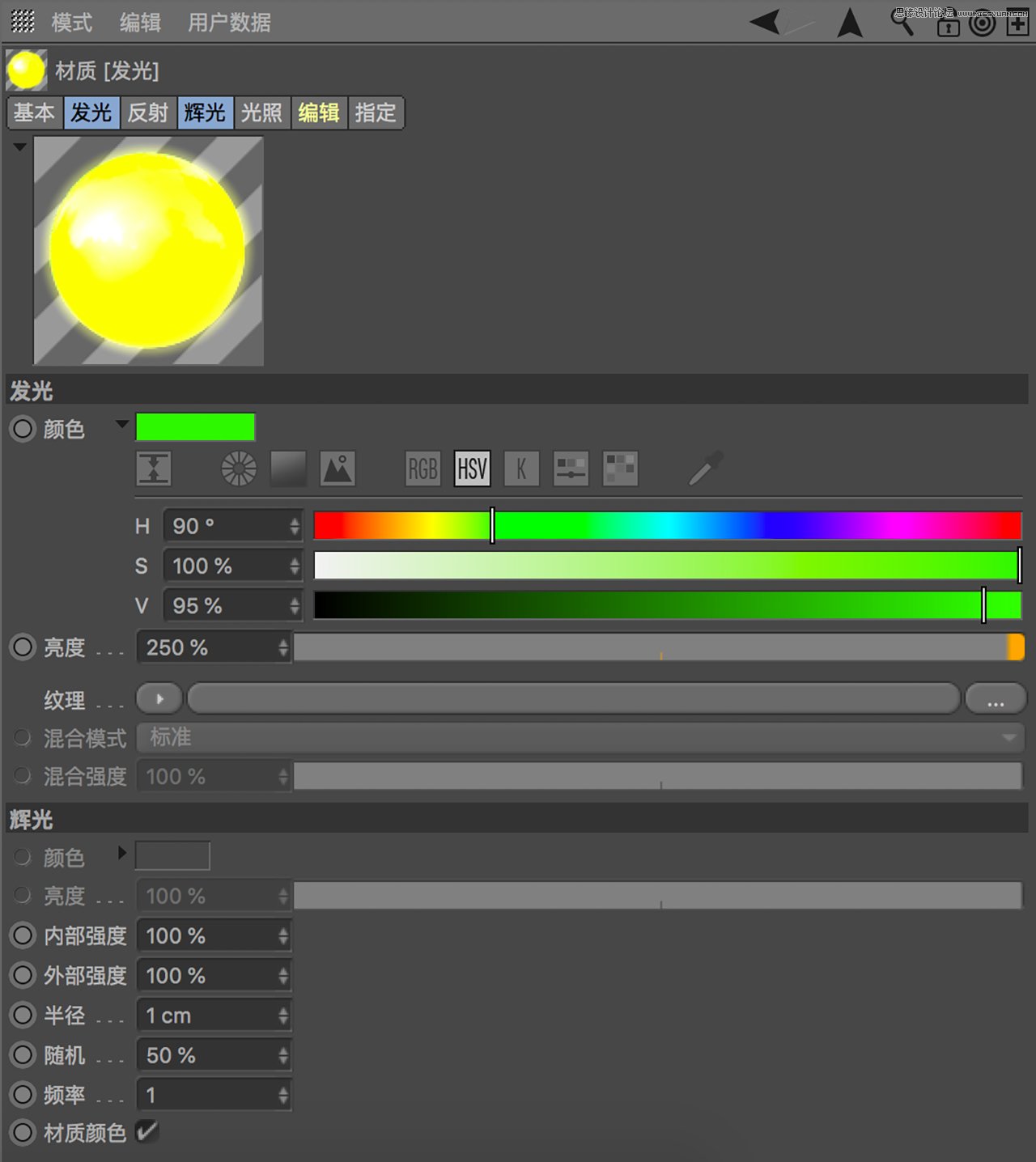
發光材質:設置發光與輝光。
說明:機械飛船的材質與金屬堡壘類似,舉一反三即可。
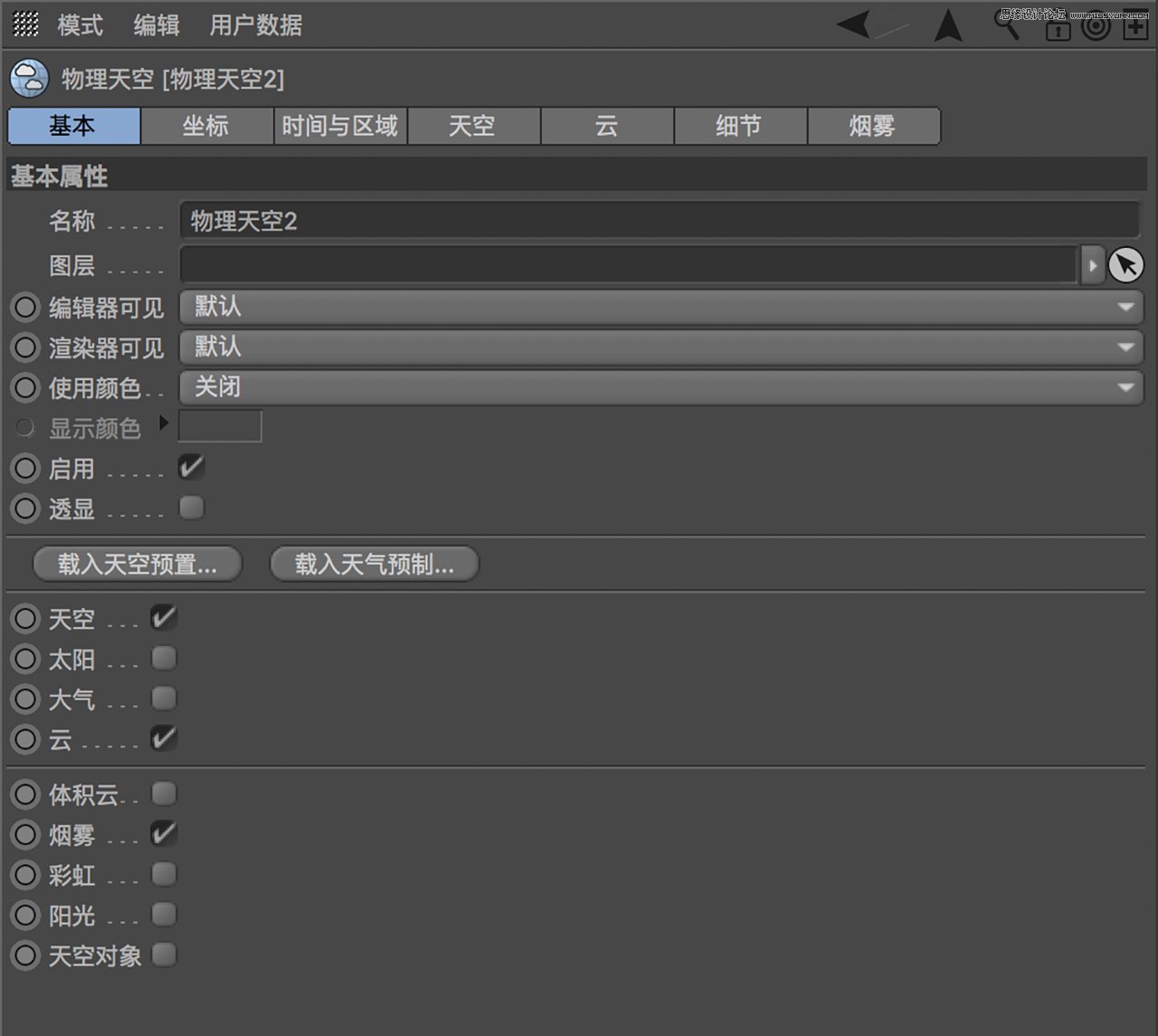
7、布光(善于使用物理天空預設)
以下是我經常使用的物理天空預設。如果你對物理天空有興趣,歡迎閱讀《高級渲染技巧:物理天空》。

基本:選擇你需要的效果,如云、煙霧等。

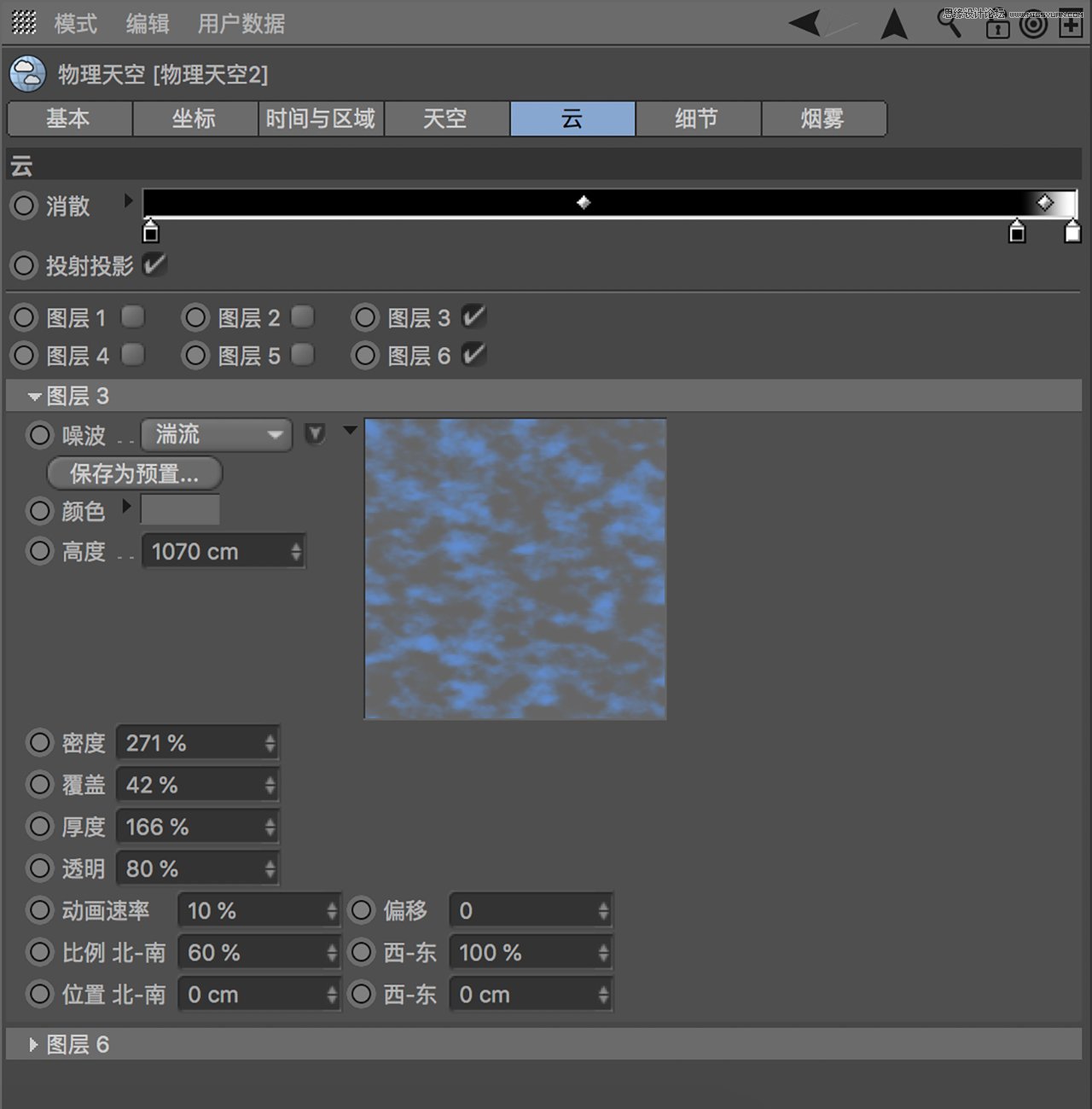
云:可以通過多層疊加,增加云的層次感。

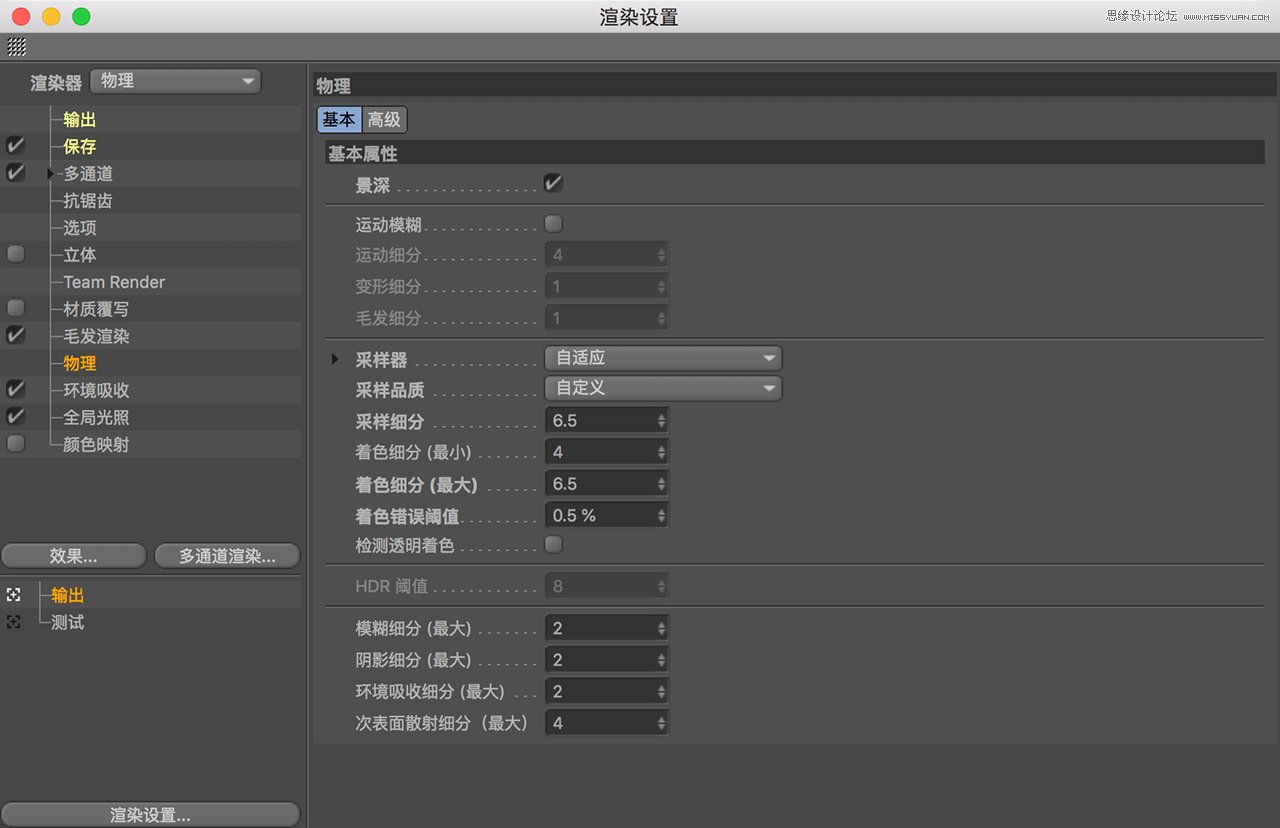
開啟環境吸收、全景光照、使用物理渲染器,并開啟景深。
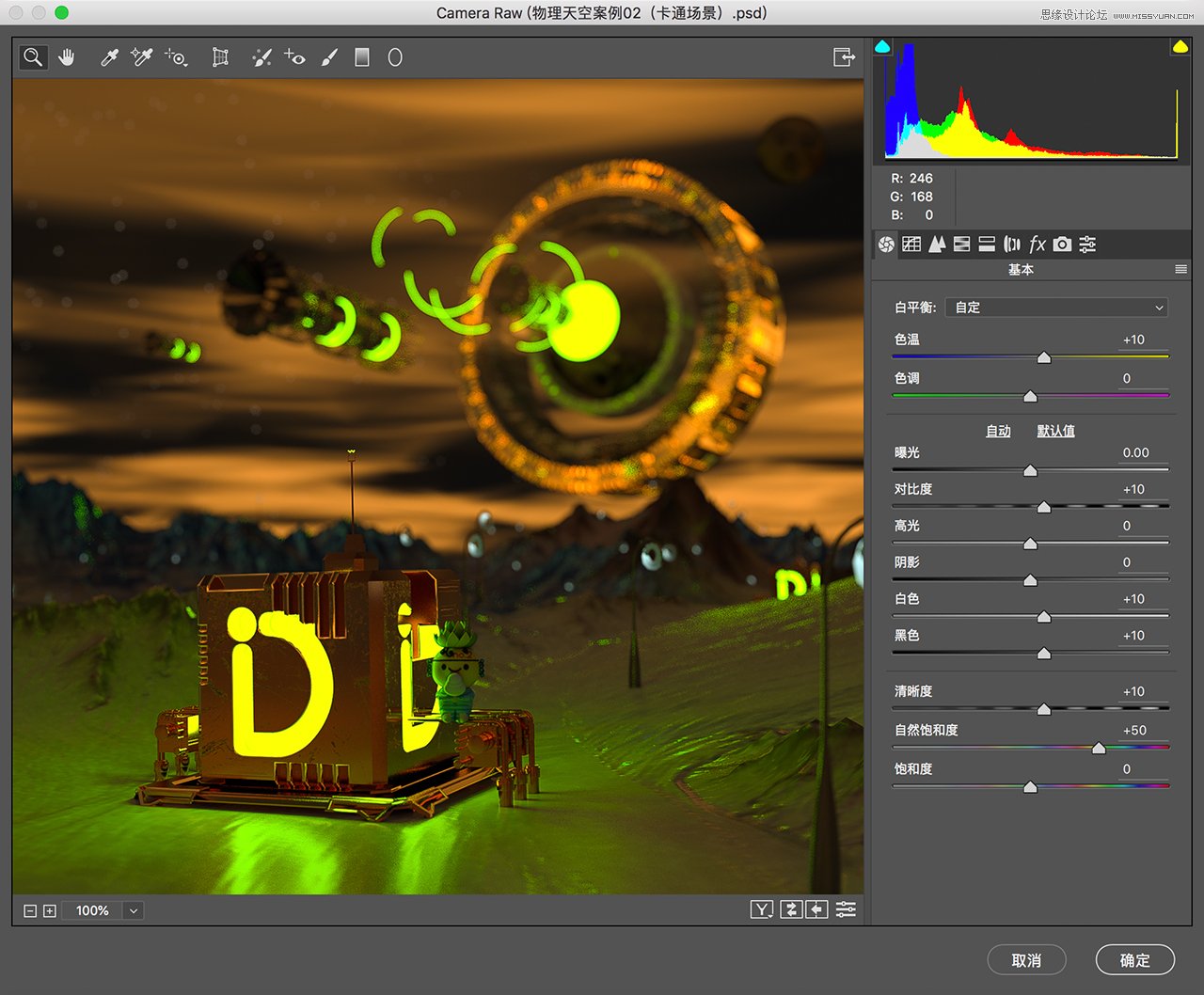
8、后期(PS CR濾鏡,凸顯氛圍)
后期處理重點是加入CR,凸顯夜間氛圍。

卡通場景CR界面截圖
以上就是卡通場景的系統分析。你可以根據我的思路,舉一反三地去思考,做出更加優秀的設計作品。
延伸閱讀:
《種夢年度總結:精選作品合集》
《ID色彩世界·種夢人》
后記
上一篇:C4D制作金屬質感的硬核佩奇
下一篇:C4D零基礎制作3D小工廠效果圖




























